|
示例:用户动态选择一个区域设置
在前面的例子中,我们显式指定使用德语文化习惯(通过引用jQuery.glob.de-DE.js文件)。我们现在来看看动态设置文化习惯的几个例子。
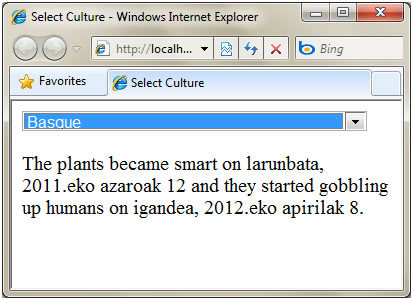
比如说我们打算在页面上加一个包含所有350种文化的下拉框,当用户在下拉框里选择了一个文化,页面上所有的日期都按照这个文化的习惯显示。

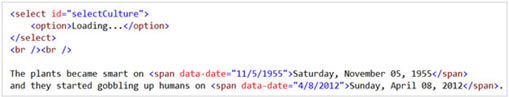
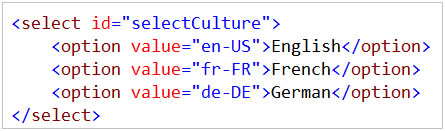
这是网页的HTML源代码:

请留意所有包含了日期的<span>标签都有一个data-date属性(data-*属性是HTML 5里的新功能,同时在老的浏览器上也可以使用)。当用户在下拉框里选择了一个文化信息后,我们的代码将会格式化data-date属性里保存的日期。
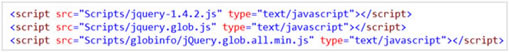
为了显示所有可能的文化信息,我们要象下面这样添加一个叫jQuery.glob.all.js 的文件。

jQuery国际化插件里有一个叫做jQuery.glob.all.js的文件,这个文件包含了所有插件支持的350多种文化的国际化信息。即使经过最小化处理,还是有367k字节。由于文件很大,除非你的确需要一次性使用所有这些文化信息,我们建议你只添加所使用到的文化信息对应的JavaScript文件。下一个例子中,我会演示如何在网页中动态地加载某个语言对应的JavaScript文件。
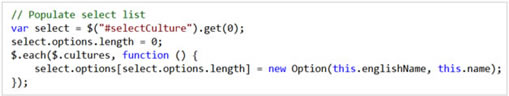
下一步,把所有支持的文化名称添加到下拉框的列表里。可以用$.cultures这个属性获取它们:

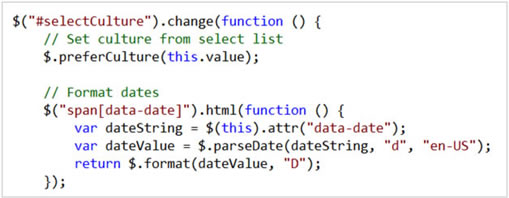
最后,再写几行代码把每个span标签里的data-date属性的日期都抓出来并编排格式:

jQuery国际化插件里面的parseDate()函数将一个字符串的日期转换成JavaScript日期,而format()函数则用来编排这些日期的格式。“D”这个格式分类符说明使用长日期格式编排日期。
现在,只要页面浏览者选择这350种语言其中之一,内容都会被正确的国际化。你可以通过运行示例下载中的4_SelectCulture.htm文件来了解上述方法。
示例:动态加载国际化文件
在上一节说过,你应该尽量避免在页面中引用jQuery.glob.all.js文件, 因为它实在是太大了。相反,你可以动态地加载你所需要的国际化信息。
比如说,你要创建一个下拉列表显示下面这些语言:

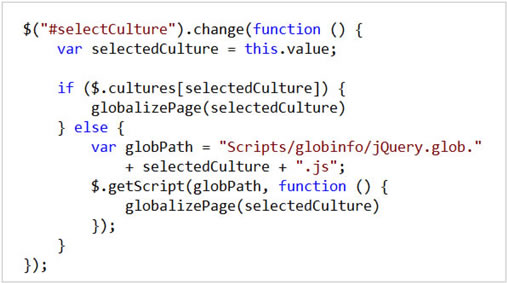
下面的代码会在用户从下拉框中选择一个新的语言后执行。这段代码会先判断选中的语言对应的国际化脚本文件是否已经加载了。如果还没有加载,则使用jQuery的$.getScript()函数动态加载国际化脚本文件。

当国际化脚本文件被浏览器加载以后,就会调用globalizePage()函数,继而执行客户端的代码完成国际化。
这个方法的优点是可以让你避免加载整个jQuery.glob.all.js文件—只要加载使用到的文件,而且只加载一次。
示例下载中的5_Dynamic.htm文件演示了这个方法。
出处:博客堂
责任编辑:bluehearts
上一页 微软的jQuery国际化插件 [2] 下一页 微软的jQuery国际化插件 [4]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







