|
三、复制:
1、原理:
跟对比强调组件的联系一样,复制并不是旨在突出组件的鲜明,而是用以强调一种发展趋向,一种变化顺序。这也从另外一个意义上暗示我们:复制物件最好按照一种线性流程进行定位,或者是直线,或者是曲线,或者是一种较为复杂的交互线程。
2、示例:

图九
图九中三个多边形按照圆环曲线定位,重在表现一种对称性。

图十
图十又给我们指明了另一种定位规则:一般地,重复组件用于表达一定的发展趋向,而且每个组件又有自己比较鲜明的特点(如图十中,每个组件都有其独特的颜色),用上面的对称或圆环曲线定位难于传送合适的趋向意识。因此我们采取简单的直线线程定位方式。
至于多少个重复组件才能更好地表达我们的意图呢?两个重复组件重在表达一种对称,要表达一种线程或趋向信息,至少需要三个重复组件。三个重复组件的数目采取方式是现在最为流行的方式。另外还有一种比较可行的方式,就是根据LOGO中文字数目的多少决定重复组件的数目,但这种方式并不适合文字较多的LOGO。
四、精微调整:
1、原理:
比例,对比,复制三个工具如果使用得当,我们就可以制作出精美的作品。而专业设计师与新手或业余爱好者的区别,更重要地体现在后期的精微调整上。一个缺少精微调整的形体,初看也许不错,但它的魅力却不能长久,一旦我们多看几眼它就显得平常而繁琐了。而经过精微调整的作品却是另外一种结果,它温暖,恬静,优雅,人性化,我们的眼睛早就忙于去找寻它的奥妙而暇顾及其他:嗯,这组线条是平行的;这种颜色与那种颜色一样;这两组相交线条的交点正是那个圆的圆心;这组字母是以那个形体的底线为标尺的;等等。。。。。。所有这些都是我们下意识的行为方式,可能你自己都没察觉到,不过正是这些下意识就决定了我们对一个LOGO的好坏做出美丑的评定。
精微调整是一件非常耗时的工作,也没有任何的调整标准。比较可行的办法是:在输出最终结果前多问自己几个为什么,为什么要用这种方式表达出我们的意图?为什么采用这种尺寸,角度,位置?是否还有改善的必要?要记住,如果我们马虎对待我们的作品,它们同样也会马虎对待我们的眼睛!
2、示例:

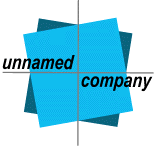
图十一
图十一中有两个精细环节值得提醒:一是斜体字的角度与最下层的深色正方形角度一致,而其他元素都包含在这两个元素之间,增加了这个LOGO的联系与整体性;第二个值得注意的是横竖两根线条并不是一样长的,如果你用尺子量一下你将会发现竖线条比横线条稍短一些。为什么要这样做?这是因为两个文字按横线对比排列,犹如"绑定"在横线上而成为横线的一部分,横线由于增加了重量感而减短了长度感。为了跟它配合,因此只有竖线的长度稍稍小于横线的长度才能真正达到平衡。
五、总结:
作为不是总结的总结,我在这里说点题外话:真正要在LOGO设计中取得成功,不是一朝一夕的事,更不是一篇两篇文章就行了。只有当我们把创作当做真正的乐趣,把创作过程当做快乐的灵感之源,才能让我们的观众真正接受并喜欢我们的作品。
出处:蓝色理想
责任编辑:冰点的冰蓝色
上一页 美工LOGO设计秘密武器 [2] 下一页 美工LOGO设计进阶 [1]
|







