|
搜索引擎界面是一个特别的设计,对于搜索引擎来说,他的海量的资料库,恰恰不能象门户网站那样罗列几百个链接到首页。国内的搜索引擎不少,那我们设计师或者界面设计师在碰到这个问题的时候怎么办?好,我们就试着分析世界最大的搜索引擎 google 的界面发展变化,给我们一些借鉴,少走弯路。

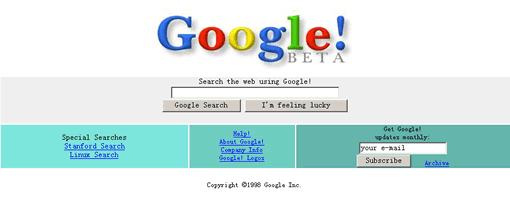
上图是1998年google刚刚上线测试时的首页,我们可以清楚的看到,logo右下脚,清楚的写着“BETA”。先看主题部分,当时还只是具备简单搜索web的功能,I'm feeling lucky 功能,当时就已经有了,在中文界面上,名字是“手气不错”。由于是刚推出所以google在努力的使大家了解它使用它,紧跟搜索框下方有三个链接都是关于google公司的,左边是一些有针对性的主题搜索(一看就知道他们一开始是把技术放第一位的),右边邮件列表(在98年时,这是最时髦和有效的和浏览者沟通的手段)。界面结构用色简单,我想应该当时还没有美工的参于,界面功能感很强。

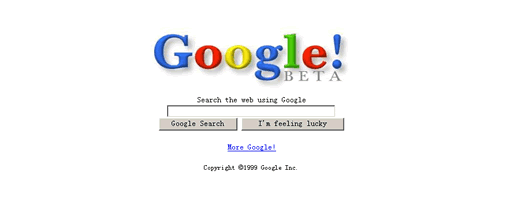
上图是1999年比较有代表性的一个首页,“More Google"相对与98年的那个绿色渐深的介绍主题是不是精练了不少,学会放弃是我们设计师要注意的哦。这个界面搜索主题更突出,更简洁,但是似乎显的有点小气,缺少一定的份量!

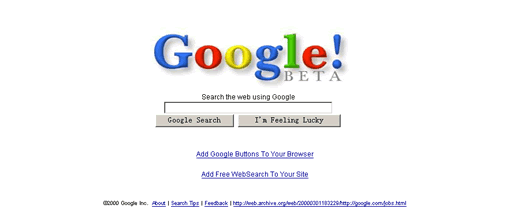
上图是2000年较有代表性的一个首页,它将搜索主题框下放的位置留给了google最新的功能和服务(增加了搜索条下载、增加了免费提供的搜索服务,市场推广已经介入),醒目,合理,讨人喜欢,google相关的介绍、技巧,反馈等功能则退局页面底部水平呈现。整个页面主题更鲜明,更有层次感。个人觉得文字在疏密上做一点变化会更好。注意仔细看他文字已经做了粗细大小的对比变化。两年多了,还在BETA,其认真态度,让人惊叹。

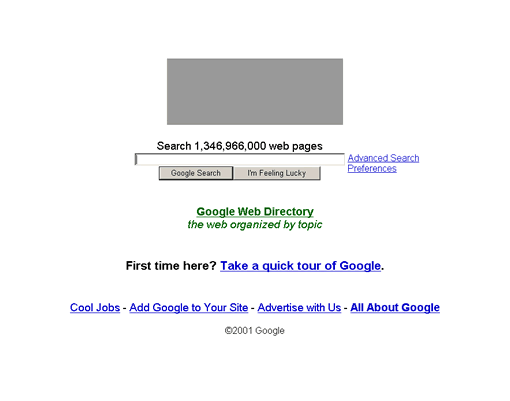
上图是2001年较有代表性的一个首页,相对与2000年来说页面变化很大,有一个细节是在搜索框的上方增添了收录页面数的统计!这是在用数字来显示它的海量!对用户来说无实际用途,但海量感觉却增强了不少,给竞争对手压力更大(这估计是市场部提出的意见),在搜索框的右手旁边放置了两个小巧高效的辅助设置(高级搜索,使用偏好),放置的恰到好处!很符合我们的一般习惯,个人认为这点太棒了!。另一个突出重点是绿色的GOOGLE WEB 目录。值得一提的是,他有一个针对第一次使用的用户的快速教程链接,放在醒目的位置。这是一个人性化的链接。而且这也是一个国内和国外的界面设计的重大区别,国内,把浏览者当成最聪明的人,什么都要他自己去体会和寻找。而国外把所有人都当成第一次上他站,毫无上网和使用经验的人。在国外和台湾有很多门户,首页往往只有一个对这个站点的简短介绍,他的海量内容需要进入导航后,才能看到。我想也许是因为中国人太聪明了吧。


上图是2002年,2003年具有代表性的首页,在搜索框上方增加了分类标题,让我们一目了然(我想地球人一看到这样的布置都应该知道它的用途)而且将收录统计移到页面最底部,友好了很多!前文提到的文字疏密变化也有所体现。还注意到他已经有关键词广告服务了。另外,语言工具的链接,显示出他完成了从英文单一语种,向多语种收录的过程。支持多国语言,成为世界性的搜索引擎。这里特别要加以说明的是:自从2000年,加入了新的元素,含义更丰富,形象更生动(个人超喜欢)的logo已经大量出现,一成不变的GOOGLE标志,终于成为插图设计师的创意、调皮的表现舞台,给呆板的引擎界面带来每天的惊喜与快乐,到目前为止已经形成一种独特的文化!


上两图是2004年,2005年的首页,除了功能的补充外,分类栏目再次瘦身,页面整体更简洁,实用!对于中文还有三个搜索单选框(全部网页、中文、简体中文),这是本地化的结果,针对不同的语言和市场进行微小的调整。
另外,还有他的WAP的界面,我们也收集了,作为参考界面。受手机的限制,页面不是很完美,并且需要翻页才能看全。

顺便提一下:Google的logo根据时间结合历史文化和国际环境时刻回应变化着,做的太棒了, 从小小的logo中我们可以获取很多信息!
Google's logos 欣赏
希望大家能从google搜索首页的演变中得到或多或少的启发!
在设计引擎界面的时候,既要考虑简单易用,又要下载速度快,在有限的字节限制下,体现自己的强大的技术实力,还要考虑不同的浏览器,不同的分辨率,不同的操作系统,最大限度的兼容。这是所有搜索引擎界面都会碰到的问题,GOOGLE自然也不例外。我们浏览他的界面变化过程,结合自身的实际情况,不断的修改和完善,总能找到适合自己的一款有特色的界面设计。
出处:蓝色理想
责任编辑:moby
上一页 下一页 搜索引擎界面截图参考
|







