|
图像
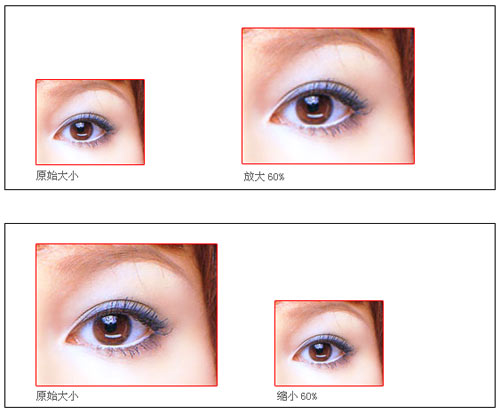
图像是以光栅为基础的文件,(比如说BMP、JPEG和GIF),如图标和鼠标指针等。图像相对于字体来说要更难处理一些,因为图像是由离散的像素组成,如果当前显示分辨率和图像设计时的分辨率不一致,那么图像就需要根据正确的物理尺寸缩放,我们可以通过StrectchBlt() 函数缩放一个位图而不是BitBlt(),当图像被Load时它可以轻易的帮助应用系统缩放图像,而且更准确些。
BITMAP info;
GetObject (bitmap, sizeof (info), (PTSTR) &info);
HDC hdcBitmap = CreateCompatibleDC (target);
SelectObject (hdcBitmap, bitmap);
StretchBlt (target, x, y,
SCALEX (info.bmWidth), SCALEY (info.bmHeight),
hdcBitmap, 0, 0, info.bmWidth, info.bmHeight, SRCCOPY);
DeleteDC (hdcBitmap);
当然,缩放肯定会衰减图像的质量,尤其是当从一个小的分辨率放大到一个大分辨率的时候;而且缩小也有一些问题,缺省是拉伸模式COLORONCOLOR,它运算虽然快速,但是会丢失一些细节,HALFTONE方式拉伸运算速度很慢,但是质量会更高,(GDI+提供了一个扩展的选项)。

SetStretchBltMode (hdc, HALFTONE);
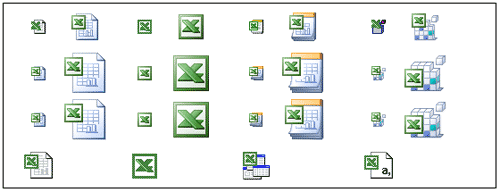
需要特别指出的是ICO和.CUR文件是可以在一个单独的文件中存储多个图片的文件,那么我们就需要在多种分辨率下设计不同的图片,建议使用GetSystemMetrics()来解决,那么如果必须缩放的话,系统将会替我们选择合适的图片。但是BMP或其它很多种文件合适是不支持在一个单独的文件中存储多个文件的,但是我们可以通过判断来确定在Load的时候选择建立哪个文件。
If (GetDeviceCaps (hdc, LOGPIXELSX) < 130) Bitmap = LoadBitmap (hInstance, (char*) IDB_BITMAP1);
Else Bitmap = LoadBitmap (hInstance, (char*) IDB_BITMAP2);
对于特殊的ICON和鼠标指针,目前我们采用的是标准的16×16 pixel 和 32×32 pixel大小,高分辨率的应用程序最大可以支持到64×64 pixel,当然这是在不改动注册表的前提下。理想的情况是在每个主要的分辨率下都有相应的大图标和小图标。

如果使用Comctl2.0提供的图片序列(HIMAGELIST),需要在放置到序列里面之前把它们缩放到合适大小,一个更好的选择是使用最新的comctl6.0,但是这只在Windows XP下支持,最新的控件支持会自动缩放它们在不同的分辨率下(halfton StrechBlt)。
界面布局
版面是另一个会导致在高分辨率下出现问题的环节,很多对话框都使用对话单位(DLU)作为规格设置单位,因为它可以随着系统分辨率而自动运算缩放变化;但是一些自定义的界面上常常需要被我们重新手动转换并且设定,因为有很多界面或对话框理论上工作在像素下,我们可以重新规划界面和对话框的设定,比如说完全使用对话单位,尽管我们也可以调用SetWindowPos()提供的方法,或者可以抛弃关于DPI的假设继续工作,使用system metrics来自动处理这些字体和控件之间的关联。
出处:UI花园
责任编辑:moby
上一页 高分辨率下界面布局的解决方案 [2] 下一页 高分辨率下界面布局的解决方案 [4]
|







