|
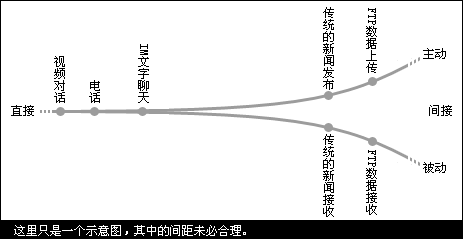
我们将主动与被动的属性加入到信息交流模型中,信息交流的模型图就显示成了下面这样:

象直接与间接一样,主动与被动也都是用户需要的。我们需要被动的接受信息,了解NBA的战况、汤姆斯杯的战况、F1战况、海湾战争战况。传统的新闻网站提供了海量的信息,现在更有RSS之类的方式让接收信息效率更高。我们也需要发布信息,表达自己的想法,所以,我会去投稿,争取把这篇文章发布在蓝色理想上,让别人看到。
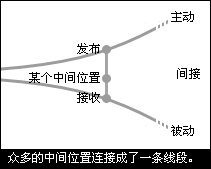
Web2.0使得间接的方式不再是一个点,而是变成了一条线。
以网络相册为例。传统的网络相册,一个用户可以是信息发布者,可以是信息接收者,也可以兼备两者,仅此而已。
Web2.0造就了flickr。用户可以发布照片,可以浏览别人的照片,可以给别人的照片加Tags,评论别人的照片,可以加入group……一个用户可以任意选用这些功能中的几个。那么,这样一个用户到底是信息发布者呢,还是信息接收者呢?他(她)应该处在接收端与发布端中间的某个位置。

Web2.0让用户可以自由的选择位置,在由上至下的线段中任意的游走。所谓的“web2.0让用户更好的参与”,实际上,就是意味着原本只是被动的接收信息的用户可以往“主动”的那一端移动了。
随着技术的发展,更多的间接的交流方式都将能实现由主动到被动的连通。而更多的更自由的交流方式显然是有价值的,或者说是有需求的。
信息交流的方式有无限多种。
一种信息交流方式具有特定的主动被动属性,在主动-被动的直线中有无限多个这样的点。从理论上说,信息交流的方式有无限多种。
实际的互联网产品往往不是只实现一种信息交流方式。比如,MSN,可以文字会话,也可以语音,也可以视频,个人消息,形象照片……实际上,覆盖了“直接-间接”维度上的一个区间。
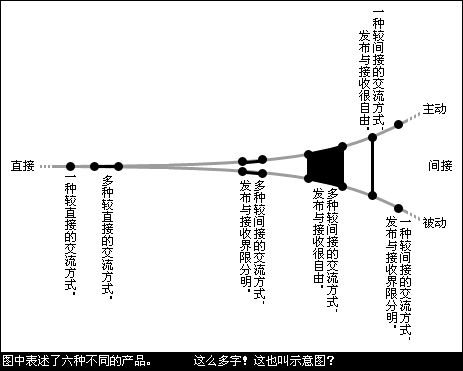
现有的互联网产品就是这样一个个区间,或者点,或者面,或者…嗯,怎么说呢?看下面的图吧。

众多的互联网产品有些彼此距离较远,有些彼此距离很近,有些部分重叠,也就是所谓的竞争对手。在整个图中,有些地方产品的密度较高,有些地方则比较空旷。那么,在空白的地方插一脚显然要比在满是对手的地方拼命容易很多了。这正是互联网产品创新的一个思路。规模较小的公司往往倾向于这种做法,“绕开大块头的猛兽,去填补空白。”而那些大块头的做法则是不断加大自己的覆盖面积。如果在一个产品上就能实现所有的信息交流需求,对用户来讲,当然比“东市买骏马,西市配鞍鞯”方便多了。这正是大公司的一个优势。
互联网只是实现信息交流的一种途径,除此以外,还有很多其他的途径。
在前面也已经提到了诸如手机之类的终端。如您所知,互联网、个人电脑都只是一种工具,是实现信息交流的一种途径。如果另外一种设备能提供和PC+web相同的所有服务,并且还具有某些独特的优势,那不是更好吗?是的,比如,手机,就正在朝着这个方向发展,手机上可以浏览网页了,可以使用IM了,可以看视频了……不过,一切都还在进行中,至少目前为止,手机还不是上面所想象的那个理想的设备,至少,在手机上还不能让用户痛快的玩CS。
与手机类似,电视也是一个终端。让电视去实现更多的信息交流方式也存在可能。微软的维纳斯、盛大的盒子,都是针对这个思路的尝试。
某个终端并不是排他的。并不是我们拥有了更强大的手机就不在需要PC或者电视机了。不同的终端在不同的情景中会有自己的优势。更为理想的情况应当是,当我坐在电视前就可以用电视搞定一切。当我钻进被窝里,就可以用手机为所欲为。实现各种信息交流都不再局限于某种终端。手机、PC、电视机或许还不够呢。
当然,目前为止,和您一样,我也还是用电视机看电视节目,用手机打电话的。可是谁知道若干年后,烟灰缸会不会成为一个新的信息交流终端呢。
出处:蓝色理想
责任编辑:moby
上一页 信息交流模型 [1] 下一页
|







