|
在热排版年代,熟练的技术工人会全身心地投入排版工作。而现在,随着桌面排版系统的发展,每个人都可以做“排版工人”,排版艺术渐渐衰退了。排版是一门艺术,不能完全交给电脑完成。
首先认识一下西文字体的发展。老式字体往往有衬线,反映出传统字体设计的特征。老式字体字母往往会有倾斜的轴线,这是镌刻字体的凿子类工具所特有的痕迹。过渡性字体也有衬线,但字母中粗细线条的反差没有老式字体那么明显,而且其轴线也趋于垂直。字体本身看起来更清晰,具有手工绘制的特色。现代字体设计趋于清晰简洁,为迎合现代特征,字体设计被简化,衬线逐渐被去除,线条也不再有粗细之分,干净利落,更具机械绘制的特点。而电子计算机的发展,使所有的字体设计都成为可能,数码(digital)字体中,有的明显继承老式字体风格,也有的体现独特的现代文化气息。下图比较一下四种字体,注意看我在老式字体和过渡字体所标示的轴线。

随着各种桌面设计系统的出现,运用不同规格的字体进行设计已不再需要专业培训。在热排版时代对字体处理的专门词汇和技术知识往往被忽略,不幸的是,这些词汇和技术是确保设计成功的最基本训练。能够得到最佳的设计效果,不是由于掌握了最新的流行趋势,而是对字体设计的最基本,最传统的训练。所以让我们来熟悉一些字体排版的术语。
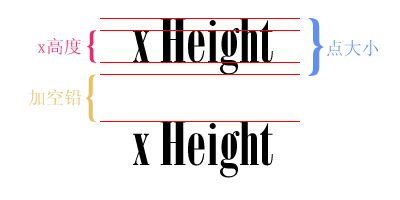
点的大小和x高度。铅字的大小用点(point)作单位。任何字体的点大小都是从字母上升部分顶端到下伸部分底端的距离。而字母x顶部到底部的距离被称为x高度(x-height),这是视线最集中的部位。影响可读性不仅仅是大小,跟字体的设计也有重要关系。
加空铅。这个术语可以追溯到字体用金属铸造,然后用打磨好的铅条来分隔每一行字体的年代。因此你也可知,加空铅即是字体每行之间的间隔。
下图详细描述点、x高度和加空铅。

字母间距和每行长度。虽然电脑会自动清除决定单词中字母的间距,但有经验的设计师会给正文或标题的字母专门设计间距,包括扩大或者压缩每个字母前后的细小空间。关于每行长度,大脑和眼睛在感到疲劳并游离于所阅读的材料之间所能承受的每行长度极限,据测是每行39到45个字母。
字体排版的对齐格式。对于世界上的ltr(left to right,左到右)书写/阅读顺序的语言来说,左对齐也许是最舒服的格式。读者可以沿着左边的垂直的直线方便地找到第一行的开头,而右边的空白也可以让段落显得更自然。右对齐和中间对齐,只能适用于少量的字体,因为每一行不规则的开头会增加阅读的时间、精力和难度。两端对齐适用于要充分利用版面,如报纸,但有时候会让字母间距不均匀。还有一种自由格式,虽然读者需要花更多时间和精力,但确实给设计师提供了无限的可能性。
混合字体。使用有联系的字体(可以是一副铅字)可以帮助避免视觉上的混乱。一次不要混合太多不同的字体,可以考虑改变字体大小,分量或字形,但不要一次改变全部三个方面。老式字体往往能与亚现代(过渡)字体混合,这是因为亚现代字体在设计时融合了老式字体的风格,同时兼备现代字体的简单,这是字体既不相同,又能相互协调。同一份设计中的不同字体应有自己的大小和间距,以便相互之间的融合。
参考文献:The 7 Essentials of Graphic Design
出处:Realazy
责任编辑:moby
|







