|
1.4 排版
1.4.1 排版没有体现常用或自然的次序
问题
排版没有体现用户期望的顺序。
分析
排版没有经过分析,不能体现内容的顺序性和使用频率,不能按照用户的习惯操作流程和逻辑布局。
案例

Google的Joga.com,加入某个球队社区功能。“返回”和“加入”按钮相隔甚远,而且把“返回”按钮放到了“加入”按钮的前面。

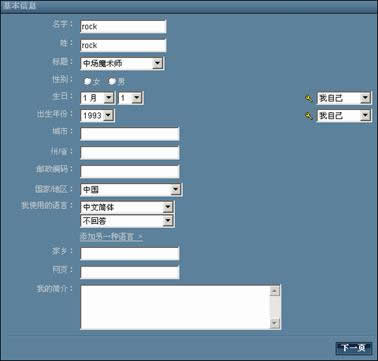
由于Joga.com是Google拿原有的英文程序修改而成,所以注册页的排版没有照顾中文用户的习惯:让用户先填名字后填姓,先选月、日后选年份,先写城市后选国家再填家乡。让用户感觉思想被操纵着在一堆信息中跳来跳去,整个注册流程完成后十分疲惫。
1.4.2 排版没有依据内容的重要程度
问题
排版主次不分明
分析
这样的布局看起来好像只是策划人员决定需要那些内容后多少有些随意的安放在页面中。即使这样的排版看起来似乎还不错,但有可能是非常失败的设计。
案例

作为一个体育频道,用户需求是大量的体育新闻。TOM体育的头版却安排了大量的花边新闻、美女图片,这些次要内容占据了很多本该用来显示体育新闻的位置。


新浪体育处理得就比较好,头版充斥大量的最新最引人关注的体育消息。
1.4.3 将不同类型的内容并列处理
问题
将不同类型的内容当作同一类型来并列排版
分析
有些内容,功能不同,但往往由于各种因素在排版时被并列处理。用户看到并列处理的元素,会下意识把他们当作功能并列的元素,这样在使用时往往会产生错误或发生挫折。
案例

北航“未来花园”BBS的登录表单。“登录”按钮是表单的一部分,起到提交表单的作用。而“注册”只是一个打开注册页的链接。设计者为了追求美观而将其并列排版,统一处理成按钮形式,会让部分用户误以为“注册”也是这个表单的一部分,填写用户名、密码后点击“注册”就提交了注册表单。而实际上点注册时,填写的用户名、密码并没被提交,到注册页面以后还要重新输入你要注册的用户名、密码。


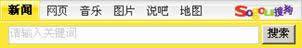
搜狐首页的搜狗搜索。新闻、网页、音乐、图片、说吧这五项都是模拟的选项卡效果,点击以后,改变点击项的样式,不打开任何页面。但点击“地图”会弹出新的页面,让用户在操作过程中很可能感到十分意外。在这里,前五项都具有选项卡的功能,可以并列排版,而“地图”的功能明显不同,所以不应该和其他五项并列排版。
1.4.4 间距处理不当
问题
内容间的距离不合适,使用户无法辨别内容是如何组织的。
分析
排版时,应注意页面的易阅读性。每块内容或每个元素之间的距离如果处理不得当,会迷惑用户。比如:两个相关元素距离太远,会让用户感觉他们是彼此独立的。
案例

Joga.com的注册页面。“生日”和“出生年份”后面有两个设置权限的下拉框(两个黄色的钥匙图标那里)。他们与“生日”和“出生年份”相隔太远,让用户无法在第一时间看出其中的从属关系,无法判断他们的功能。

某网站的登录表单。用户名输入框离“用户名”三个字很远,和“密码”连在了一起。影响用户判断它们之间的关系。
2 常见可用性错误——文案错误(点击浏览)
经典论坛讨论:
http://bbs.blueidea.com/thread-2667364-1-1.html
出处:蓝色理想
责任编辑:moby
上一页 导航栏 下一页
|







