|
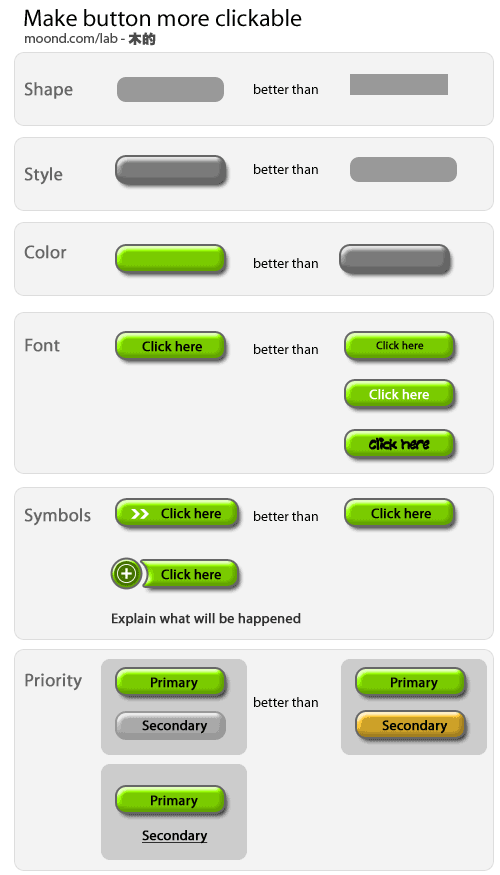
所以我根据个人的理解把按钮设计应该注意的几个方面用下面这个图示的方式来归纳一下:

简单归纳一下上面这个图示:
- 图形视觉效果可以突出按钮在页面中的存在,而满足“更可见”的原则要求;
- 补充性质的图标,可以让用户在触发前更容易理解将要发生什么,这样可以回避不必要的说明, 让交互更有效;
- 回避主次冲突, 让最终的需要触发的动作更显著, 让辅助的触发更靠近焦点区域;
- 补充上图中没有表现的,让焦点触发按钮周围尽量干净, 平衡页面结构和颜色对比;
本文链接:http://www.blueidea.com/design/doc/2007/4653.asp 
出处:木的
责任编辑:moby
上一页 怎么让按钮更容易被点击 [1] 下一页
|







