|
原文:http://dedream.blogbus.com/logs/5992307.html
关于输入表单的三种常用布局,大家应该都比较熟悉了,
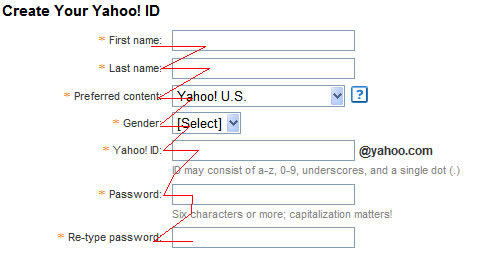
第一种是这样,称为右对齐/左对齐,左边的标签右对齐,右边的输入框左对齐(来自yahoo):

第二种是左对齐/左对齐,左边的标签左对齐,右边的输入框左对齐(来自Google):

另一种方式是标签在上,输入框在下(来自豆瓣):

(以上源页面版权归各网站所有,红色或绿色的指示线为作者添加。)
这三种方式各有什么不同呢?
从视觉流来看,右对齐/左对齐强调的是标签和输入框这一对元素之间的关系(从左到右,它们在距离上最接近),缺点是,如果左边的标签长短差别很大,就会造成参差不齐很难看的页面;左对齐/左对齐的布局削弱了这种标签-输入框的对应关系,但是很方便从上到下浏览所有的输入标签,当然,如果左边的标签长短差别大,也会造成距离过远,难看的页面;上下布局则兼顾了标签和输入框之间的关系,以及从上到下的很好的逻辑顺序,它的缺点是,不适合输入框太多的情况。
左右两种布局在中文界面上也许可以取得一致,即,让所有的标签长度一致,在左对齐的同时也右对齐,中文真是一门奇妙的语言,在英文页面上,就很难做到这一点了。
问题:
- 什么时候应该采用右左布局,什么时候应该采用左右布局?
- 为什么我说上下布局不适合输入框太多的情况?
西贝的回答:
- 右左布局:当输入框为多个并且类别相同,字段长短较一致时,建议采用右左布局;
- 左右布局:当输入框多,但类别不一致时采用;
- 上下布局:当输入框较少,但是引发的提示或帮助较多时,建议采用;不适合输入框多的情况,因为页 面占用较大,跨度较大;连贯性不强,但是易于区分;
本文链接:http://www.blueidea.com/design/doc/2007/4781.asp 
出处:蓝色理想
责任编辑:ishiwei
|







