|
HTML原型
低保真原型
低逼真原型容易制作,用来展示基本交互作用,例如静态的html 。它可以用来与用户“彩排”,并要求他们以下问题:

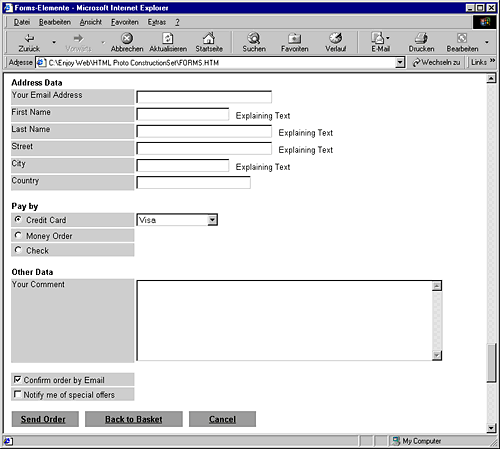
图片7 :如果交互问题是焦点,低逼真的HTML原型可以用简单的html元素来创建
高保真原型
高保真原型可用于向董事会或同事展示,因为它传递了最终软件的许多特点,举例来说,视觉设计。它们也适合于正式的可用性测试:
- 给予用户书面任务完成所需数据
- 要求用户边想边说出
- 测试协调人(facilitator)引导用户通过测试
- 测试记录人记录可用性问题
- 团队里其他人默默观察,而且最好是与测试用户不在一个房间里
- 最后,可用于满意度问卷

图8 : HTML的原型比纸原型更适合检查设计的动态过程;这里的”高保真”的html样机已经包含视觉设计的元素
工具
- 所见即所得(WYSIWYG)的html编辑器(或你选择的任何其他编辑——不过所见即所得更快)
- 一个或多个浏览器测试原型
- 图形工具
- 设计元素库(一旦设计元素库建立,有助于形成一致的外观和加快开发速度)
- 图形库或其他屏幕元素(有助于在其他事情重复利用屏幕元素(screen elements))
- ……
优势
- 更好的交互,尤其是有益于评价屏幕变化(但通常需要一个人扮演”计算机” )
- 很好展现软件的设计或者可能的设计
- 测试和最终编码之间,还有时间来作出改进
- 无需纸张
缺点
-
制作需更多时间(通常是一个或更多天)
-
Barrier to discard the prototype and start over
-
不灵活,能以测试新的想法或替换
-
提供现实的情况及假数据是费时
-
分析、剪辑录像带、写报告延误改进的执行
-
Often discussions on implementation issues (”taste”) dominate content discussions
-
用户不能协同设计原型,他们只能提出建议(即不能立即检查)
-
HTML或者需要编程知识(一般只有一个人制作——设计师,可能倾向于制作一个”完美”的原型)
小贴士
经典论坛讨论:
http://bbs.blueidea.com/thread-2792029-1-1.html
本文链接:http://www.blueidea.com/design/doc/2007/4951.asp 
出处:蓝色理想
责任编辑:moby
上一页 原型的使用 [2] 下一页
|







