|
第三步(可用性):
- 简单快速完成任务;
- 提高用户满足度。
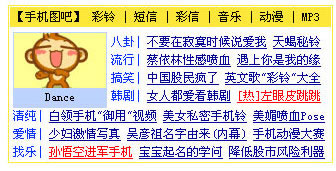
先看看具体有中国特色的门户首页是什么样子的? (Tom Sina Sohu)
什么是网站的可用性?
指的是用户在访问网站时感受如何、操作是否够简单,能否能高效而直接的完成任务。
如Apple的产品,以设计简洁、操作方便及独特的品味著称,也可以将可用性理解为产品的核心竞争机制。
如何引导用户快速的完成任务:
- 导航及提示明晰
- 文字可读性强
- 内容准确
- 减少页面噪音
- 操作简单
提高用户的满意度:
- 次要功能的淡化
- 易学习
文字可读性强:
比如标题、按钮、介绍等…尽量表述清楚,让用户做到心里有数,并可以预测点击后的情况,看下面的文字标题不知作何感想;

内容准确:
请尽量避免诱导点击情况,被愚弄的感觉是不好受的;

减少页面噪音:
内容区分明显,减少干扰用户阅读的内容(比如:文字链、FLASH广告、诱惑的图片等….),虽然放这些内容会提高网站的流量,但对网站的长期发展绝对是弊大于利的;

搜狗拼音 是比较典型的页面,页面中最重要的下载按钮及分流下载链接,却放在如此花哨的背景上,更可怕的是右侧的广告还在闪动。
淡化次要功能 :
主要功能重点突出,其它功能让用户在逐渐的使用中找到,提升用户的成就感并加强对网站的情感。(比如Google的其它服务,Yahoo Logo中的隐藏声音);

Google很好、很强大!!!
易学习:
好的产品,用户学习代价将会很低,比如Apple Ipod、Iphone,上手时间比较短,在减少用户挫折感的同时,也在不断加强用户对产品的忠诚度。另外一个,Turbo Photo图片处理的软件,应该是设计时,按钮的位置不合理,我都用一年多了,还是会经常误操作。
虽然不是很系统,但以上的这些观点希望能对产品设计人员有所启发的。关于UCD的流程及方法,国内更多处于摸着石头过河的阶段,相信在不断的探索中,国内能拿出真正适合目前的企业及产品的设计流程及方法。有其它的问题也请联系: Peter.xiao999#Gmail.com
原文
本文链接:http://www.blueidea.com/design/doc/2007/5184.asp 
出处:蓝色理想
责任编辑:moby
上一页 首页访问感受提升三步曲 [2] 下一页
|







