|
3、导航和标志.
网站的100-1%是导航.这是一句被传烂了的话.
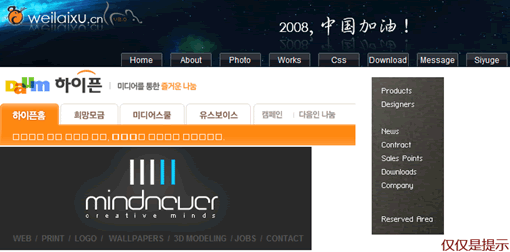
你的导航是长的还是短的,是横的还是竖的.还是弧形的.是否有下拉菜单.比重各是多少.和标志处在什么位置.各语言版面入口在哪里.登陆(后台管理/用户/MAIL)在什么位置,标志附近是否有点睛一般的广告词.
好了,我们进行下一步.

4、banner同导航,和过度.
导航跟banner是分开的还是在一起的.在一起的话你是否采用flash制作,如不用flash制作,你设计的背景是否适合切割成平铺的背景,怎样让背景图片体积最小.记住不要用2×2的背景做平铺.banner是占据了整个宽度,还是只是一部分.如果是一部分,那么空出的地方你准备放什么东西.
5、主体内容部分.
我的中间是左右机构,还是一大块,还是左中右结构的.每一块的分割采用什么手法.颜色以怎么样的规则变化.然后将内容填充进去.
6、底部版权信息及其他.
7、不同的风格的调整.
基本是这些.我理不清头绪,写出来的这些自己基本都不满意,但总可以让自己规避很多的问题吧.
关于图片和小图标的选择:
图片选择遵循以下几点要素:
- 必须有一个鲜明的主题.
- 图片尽量有悬念.
- 突出的内容只有一个(图片突出的内容只有一个,版面也一样)
- 从目标对象或目标服务对象来考虑图片的选择.
- 要善于从做背景.
- 新手尽量大面积留白.
- 新手慎用弧.
图标选择注意要素:
- 图标表达意思与title相适应
- 同色系或统一风格.
- 学会突破(图标不受title的背景限制)
- 图标大小要特别注意.
- 善用圆角.(与弧不同)
- 要便于记忆.
- 尽量避免重复(纯装饰除外,重复刺激效果的除外)
我要吐血了...........有必要阐述一下整体和局部的关系...但是还是放在以后吧.
本文链接:http://www.blueidea.com/design/doc/2008/5524.asp 
出处:蓝色理想
责任编辑:bluehearts
上一页 网页设计之设计步骤及思考 [1] 下一页
|







