|
前言:看本教程,必须先仔细看前言的内容,否则会进入误区!
最近在做个性休闲服装内网站的设计课程,过程中发现,个性元素的应用成为最难的问题,第一项目风格适合使用什么样的个性元素;其次,个性元素如何把握,什么样的元素才是个性元素,才能突出项目定位;
这里聊的共性与个性纯粹是在本人对网页设计中的装饰元素总结的应用,不代表其它方面的解释,“共性与个性”也是个人用来区分常规元素与个性元素的用词,大家可以理解为正规的突破的;
了解共性与个性
- 共性解释:共性就是常规的东西,自然存在并被人们认可的;比如一条直线,是恒久不变的元素,这就是共性;又比如我们穿的衣服,长袖、短袖、长裤、短裤,按正常人标准生产的;这些也是共性;
- 个性解释:个性是相对与共性来说的,与共性不同的元素,就是个性;比如每个人画出来的随意的线是千差万别的,这就是个性的元素;又比如,本来是正常的牛仔裤,年轻人最喜欢把他剪破,或者打个补丁什么的,显得与众不同,这也是个性。
举例:
1、掌握共性元素与个性元素;把共性元素变异形成个性元素;
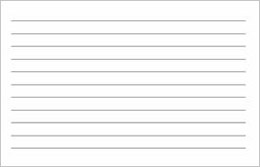
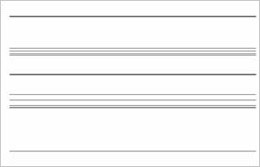
常理,把线条按等距离平均排列看起来很整齐,只要按照等距排列,最终效果是一样的,没有特色也没有缺陷,大家都不会觉得有问题;个性处理,随意排列线条,使得线条间距不等,形成随意的节奏感;每个人排列的最终效果都不一样,最终会有好有差,所以比较难把握;


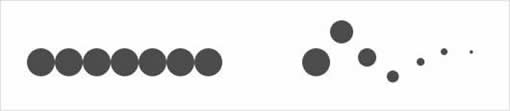
常理:我们用很多元素连成一条线,感觉很整齐;个性,把元素分散随意摆放,形成大小不一,间距不一的点,使得它们组成的图形富有节奏感;

严重注意:效果是为页面服务,效果必须符合页面风格;
效果始终是为页面风格服务的,如果你没有搞清楚页面要表达的风格,而随意的使用不同效果,最终是没有说服力的;
出处:51add
责任编辑:bluehearts
上一页 下一页 页面设计之个性元素与共性元素 [2]
|







