|
原文:http://www.qianduan.net/?p=6351
译自:http://www.smashingmagazine.com
一般的网站会有很多页面,面包屑导航可以大大改善用户寻找他们的路径的方法。就可用性而言,面包屑可以减少一个网站的用户返回上一级页面的操作次数,而且他们可以提高网站部分和页面的可查找性。他们还是在网站层次中指示用户所在位置的有效的视觉助手,这使之成为承接页面上下文信息的很棒的根源。
什么是面包屑?
面包屑(或称为面包屑路径)是一种显示用户在网站或网络应用中的位置的二级导航方案。这个术语来自于神话故事《奇幻森林历险记》,故事的两个小主人公丢下一条面包屑路径,然后顺着这条路径回到了家中。就像这个故事一样,在现实世界的应用程序中,面包屑为用户提供一种追踪返回最初访问页面的方式。

Delicious.com网站的面包屑
你通常可以在有大量的按一定等级组织的内容的网站上找到面包屑。你也可以在有多于一个步骤的网络应用上见到它们,这个时候他们的功能类似于进度条。最简化的方式是,面包屑就是水平排列的被大于号" > " 隔开的文本链接;这个符号指示该页面相对于链接到它的页面的深度(级别)。
在本文中,我们将探索面包屑在网站上的用法,并讨论在你自己的网站中应用面包屑路径的一些最佳实践方法。
什么时候使用面包屑?
面包屑导航用于大型网站和按分级排列页面的网站。一个典型的案例就是电子商务网站,在这类网站中,大量的产品被按照逻辑分类分组。
你不必在没有逻辑等级或分组的单级网站上使用面包屑。一个决定是否使用面包屑导航的方法是建立一个网站地图或结构图来描述网站的导航结构,然后分析面包屑是否能提高用户在类别内和类别之间的定位能力。
面包屑导航应该作为扩展的额外的功能,而不能替代有效的主要导航菜单。它是一个方便的功能;一个允许用户定位他们在哪里的二级导航方案;一个定位你的网站的可选择的方法。
面包屑的种类
面包屑主要分为三类。
基于位置
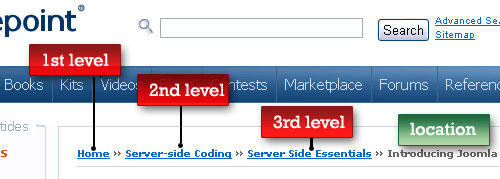
基于位置(Location-based)的面包屑向用户显示他们在网站的哪一个级别页面。它们一般典型的用于有多个级别(一般是多于两级)的导航方案。在下面的例子中(来自于SitePoint),每一个页面的文本链接表示它比它右边的文本链接高一级。

基于特性
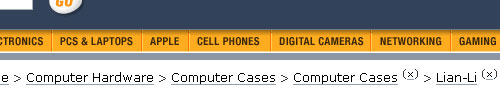
基于特性(Attribute-based)的面包屑路径显示一个特定页面的特性。例如,在Newegg,面包屑路径表示在一个特定页面显示的特性内容。

这个页面显示所有拥有由Lian Li制造并有MicroATX微塔式因素的电脑机箱。
出处:蓝色理想
责任编辑:bluehearts
上一页 下一页 网站设计中的面包屑 [2]
|







