基于路径
基于路径(Path-based)的面包屑路径显示用户到达特定页面的操作步骤。基于路径的面包屑是动态的,它们显示用户在到达当前页面之前访问过的页面。
使用面包屑的优势
这里是一些使用面包屑路径的优势。
方便用户
面包屑主要用于为用户提供导航一个网站的次要方法。通过为一个大型多级网站的所有页面提供面包屑路径,用户可以更容易的定位到上一次目录。
减少返回到上一级页面的点击或操作
不用使用浏览器的“返回”按钮或网站的主要导航来返回到上一级页面 ,用户现在可以使用用更少点击数的面包屑来。
不用常常占用屏幕空间
因为它们通常是水平排列以及简单的样式,面包屑路径不会占用页面太多的空间。这样的好处是,从内容过载方面来说,他们几乎没有任何负面影响。
降低跳出率
面包屑路径会是一个诱惑首次访问者在进入一个页面后去浏览这个网站的非常好的方法。比如说,一个用户通过谷歌搜索到一个页面,然后看到一个面包屑路径,这将会诱使用户点击上一级页面去浏览感兴趣的相关主题。这样,从而,可以降低网站的总体 跳出率。
面包屑路径的错误使用
使用面包屑路径是一件相当简单的事情,而且在决定使用它们之间只需要很少的指导性考虑。让我们看一些可避免的常见错误。
在你不需要的时候使用面包屑
一个常见的使用的错误是在没优势的时候使用面包屑。

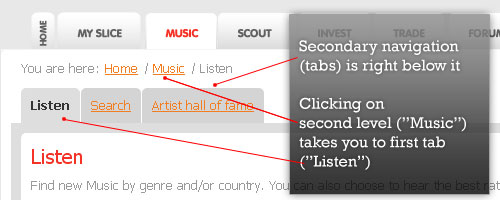
在上面的例子中,Slicethepie 冒险迫使用户使用太多的导航选择。(1)主导航, (2) 面包屑路径和(3) 次要导航太接近了。这个应用中的面包屑路径不能为用户提供额外的便利,因为下一级页面的次要导航正好在它下面。而且,当点击面包屑的二级链接“Music”时,它将带你到第一个tab“Listen”,这会错误的暗示第一个tab在另外两个tab(“Search”和“Artist hall of fame”)的较高级别。
使用面包屑作为主要导航
就像前面规定的,使用面包屑作为一个可选的辅助导航。

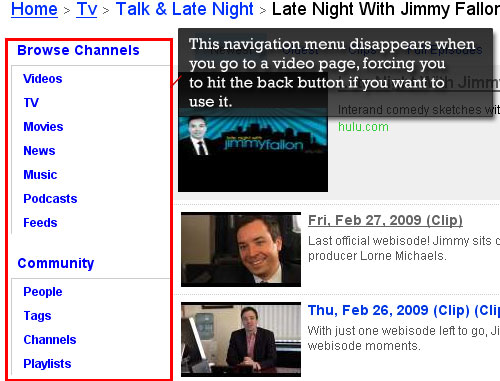
在上面的例子中,mefeedia 网站没有提供一个浏览视频的主要导航菜单,尽管在页面底部有文字链接导航,在页面的主体部分没有导航菜单,这使得浏览网站的其它部分就比较困难。

如果你直接到达了一个页面——比如说,通过谷歌搜索结果,你可以选择的导航就只有面包屑。或者如果你已经浏览过一个网站页面,然后到达一个没有显示主要导航的页面,你将不得不点击浏览器的“返回”按钮来获取主菜单。
在页面有多级目录的时候使用面包屑
面包屑路径有一个线性结构,因此如果你的页面不能分类到整洁的目录,使用面包屑时间比较困难的事情。决定是否使用面包屑很大程度上取决于你如何设计你的网站分级。当一个低一级的页面在(或能放入到)多于一个上级目录下时,面包屑路径将会是无效、不正确和让用户困惑的。
出处:蓝色理想
责任编辑:bluehearts
上一页 网站设计中的面包屑 [1] 下一页 网站设计中的面包屑 [3]
|







