|
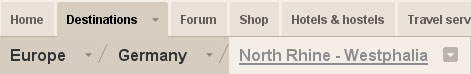
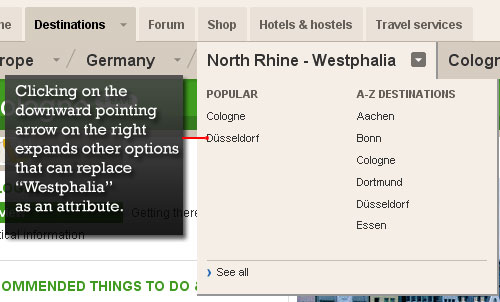
Lonely Planet 也有一个弹出面包屑,你可以从中改变特性选择。

点击一个面包屑链接带你到相关页面,而点击向下的箭头就会打开而外的选项。

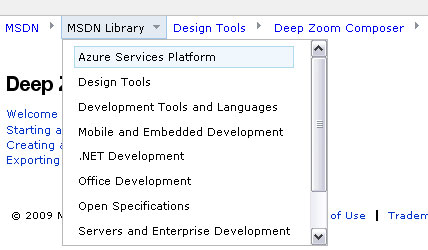
MSDN 有一个当用户用鼠标滑过一个链接时就打开一个可滚动的子导航列表的面包屑路径。

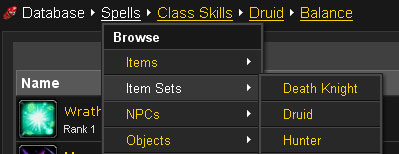
Wowhead 有一个多级子导航系统。

6. 交互式面包屑
Delicious 让你移除关键词标签的面包屑路线中的条目来帮助你快速寻找书签。

7. 实验性示例
Booreiland 使用一种面包屑样式(breadcrumb-style)的导航方案作为它的主要菜单,这样就允许用户快速理解他们当前在浏览的内容。

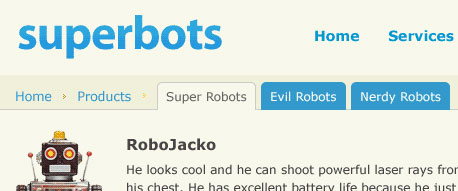
AEN UI的用户界面设计师Aen Tan 讨论一种被称为 Tabcrumbs的设计模式,一种整合面包屑和tabs的导航方案。

本文链接:http://www.blueidea.com/design/doc/2009/6526.asp 
出处:蓝色理想
责任编辑:bluehearts
上一页 网站设计中的面包屑 [7] 下一页
|







