|
栅格不应成为设计的桎梏
栅格有可能让人感觉窒息,但这不是必然结果。
- 基于栅格的版式设计并非适用于一切案例。
- 应该让栅格去适应元素的混合,而不是要强制元素去适应栅格。
你无须强制你页面上的元素都限制于单个单元格。在一个5栏的栅格中,5个窄栏的文本恐怕会很难阅读。尝试用两栏文本,每栏占两个单元格,另外一个空栏,用于放置强调语句、照片、或是作为页面的“呼吸空间”,或是连接大写 (参见前文-关于微调首字母大写)
缩放照片以适合2-3个或更多单元格。你也不必总是占满整个单元格。让照片占满2个或1/2单元格,其余的就留作白空间吧。
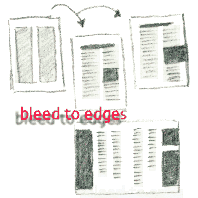
栏空与边距也不是不可跨越的禁区。出血的照片就可以超出页边。你也不需要填满每一个小单元格。在5-7栏的栅格单页中,剩余的奇数栏可以在外部提供额外的“缩略图空间”。有各种方式可以在设计中添加白空间,例如保留一些开放单元格便是途径之一。


一个网格不错,两个也许更好
一些出版物会使用混合栅格。如果某页的内容与其他页面相比发生了巨大的变化,那么就很适合用一种与其他页面不同的网格来表现。甚至在同一个页面内使用多个栅格系统也是可以的。
- 一份文字为主的简报也许在某个页面上会包含众多的照片或插图。那么可以给文本页面采用一种简单的栅格,而多幅图片的页面则可能会需要更复杂的布局。
- 使用两种不同栅格来将边栏或次级项目与文章主体区分开来。
- 长短文章在同一出版物中混合出现时可以为它们使用不同的栅格。或是为特别专题和常规内容使用不同的栅格。

不管你用了任何一种栅格,都应该始终如一。让内容来决定你的设计,让栅格成为你的页面布局上的合作伙伴——而不是独裁者。
本系列文章仅仅只是一个概要。如果它有助于你初步了解栅格系统,给你启发,或是激发你去寻找更多的灵感——那正是我所希望的。
本文链接:http://www.blueidea.com/design/doc/2008/5978.asp 
出处:蓝色理想
责任编辑:moby
上一页 栅格:灵活应变 [1] 下一页
|







