|
950的来历
具体应用时,Margin其实是一个空白边,从视觉上看并不属于总宽度。不少栅格设计里习惯性地设定Gutter为10px, 这样Margin就是5px. 当W为960,分割成6列时,栅格如下图:

点击放大
上图的处理是左右Margin各为5px. 也可以将Margin集中放在一边,比如右边:

点击放大
无论Margin放在何处(这只影响技术实现,不影响设计),我们真正要关注的是去除Margin之后的部分:

点击放大
这就是我们要真正关注的950!将W的含义变为去除Margin的总宽度,公式变化为:
W = N * C - g
将上面的公式实例化一下:
950 = 12 * 80 - 10
950 = 16 * 60 - 10
950 = 24 * 40 - 10
这就形成了960蛋糕的三种常见切法。
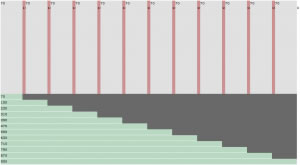
12 x 80

点击放大
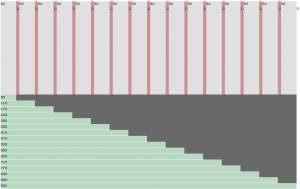
16 x 60

点击放大
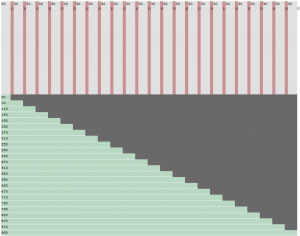
24 x 40

点击放大
出处:Taobao.com UI Team
责任编辑:bluehearts
上一页 网页栅格系统研究:蛋糕的切法 [1] 下一页 网页栅格系统研究:蛋糕的切法 [3]
|







