|
上面三种切法,N越大,灵活度越高。可以根据网页的实际复杂度来选用对应的切法。在960 Grid System首页中,展示了12 x 80的应用:

我们来看下 研究(1)中开头列举的网站的栅格应用情况。
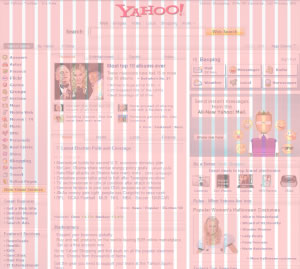
Yahoo!是很标准的 24 x 40 栅格:

点击放大
淘宝网目前只有商城上部分使用了栅格系统(大的两栏布局遵守了 24 x 40 的栅格化,主体部分使用的另一套740的栅格划分):

点击放大
网易很不错,采用的是 16 x 60 的栅格系统:

点击放大
研究(1)中的其它站点都没有真正严格地采用栅格系统。
出处:Taobao.com UI Team
责任编辑:bluehearts
上一页 网页栅格系统研究:蛋糕的切法 [2] 下一页 网页栅格系统研究:蛋糕的切法 [4]
|







