|
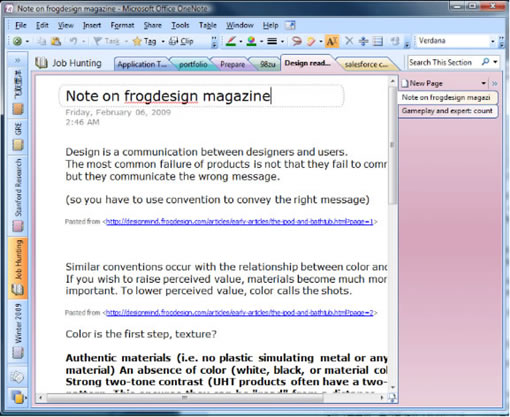
另一个思路是,如果标签之间存在着某种结构,那么可以把标签分组。然后增加一个导航级别。微软的onenote在这方面做到了登峰造极的程度,将信息分为Notebook, section, page三个层次,每个层次都用标签导航来表示,结果就是在页面的上方,左侧和右侧都布满了标签……微软功力不俗,用格式塔(左侧的分割)、色彩标记(section的彩色和page的白色)等手法把三层标签导航都处理得很好。

另一种分组的方式是直接呈现在标签上。考虑windows任务栏的默认分组方法,将同一个程序的不同窗口归为一组。或者是IE8中,将来源于同一父网站的标签用相同的颜色归为一组。


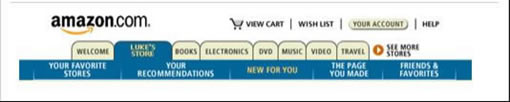
如果标签之间存在重要程度的不同,也可以考虑显示最重要的一批标签,同时以”更多”等按钮来提供余下的标签(交互设计模式中的extra on demand模式)。如Amazon在实在不能忍受双排标签之后就这样做了(如下图)。此外,还可以根据用户目前的位置提供相关性最高的标签。

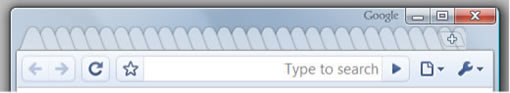
如果标签之间不存在重要程度的区别,也不存在显然的结构呢?比如浏览器的标签?不同的浏览器有不同的做法。firefox和IE的默认做法是只显示一行标签,设定标签的最短长度,然后在两端加入向左/向右的箭头,同时还在标签栏左侧或者右侧加入显示全部标签按钮。Safari 4只在最右侧加入一个”…”的”显示全部标签”按钮。而Chrome做的比较奇怪,没有最短标签长度这一设置,也不管三七二十一将所有标签都显示在一行里面,于是当标签数目过多时就会变成如下图这个悲剧的样子:

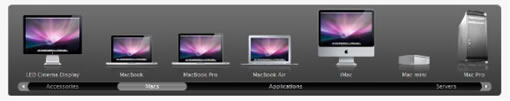
总结浏览器的做法,可以看出还是以对标签栏的横向操作为主。举个手持设备的例子。facebook的iPhone App中,对于不同的feed是将其显示在一个”window”中,手指滑动可以拖动feed条在window下移动(语言很难描述清楚,看图)。另一个对标签条横向操作例子是苹果的 Mac页面 ,在这里苹果使用了交互设计模式中的”注释滚动条”模式,将滚动条加上了标签的功能,这同时也是标签分组的使用。

总结以上讨论:
-
在静态页面设计中,尽量避免使用多排水平标签的布置。可以使用垂直标签代替。
-
如果标签之间存在结构,可以将标签分组。分组可以以下拉菜单,颜色分组等多种方式进行。
-
如果标签重要性或相关性存在区别,可以显示最重要的标签,然后加入”更多”(全部)按钮。
-
如果标签之间都是相互平等的,可以考虑对标签栏进行操作,如加入左右移动按钮,允许用户拖动/滑动等。
原文:http://uxday.com/archives/76
本文链接:http://www.blueidea.com/design/doc/2009/6618.asp 
出处:UXday
责任编辑:bluehearts
上一页 tab(标签)在使用时的禁忌 [2] 下一页
|







