|
1、搜索框的意义
用户总是和你想的不一样,用户很多时候是不会按照你设定的导航走的,他们更多的时候是上来就直接输入关键字进行搜索。对于购物者而言,如果清楚的知道想要什么,他们会很明确的使用搜索框,这种情况下购物者显示出了明确的购物意图,因此搜索框能够把该意图转变为真实的购买行为。来自Fast Search的数据显示,30%的购物者进入电子商务网站后会立刻使用搜索框,超过30%的人通过导航没有找到需要的物品后转而使用搜索框。
如果一个网站没有足够合理的信息架构体系,那么搜索引擎不仅仅是有帮助性的,甚至是至关重要的设计功能。有可能比网站的导航更对用户有帮助。事实上,搜索是用户了解在一些综合性网站内容最直接有效的方式。最好的搜索设计就是给用户提供一个简简单单的搜索框在页面显眼固定的位置上,但却有强力搜索的能力和范围宽 广的功能。
所以,如果你的网站没有足够清晰的信息架构体系,那么,请把你的搜索框还给搜索,不要再试图去绑架你的搜索框!
2、被绑架的搜索框

http://www.zghzp.com/
不可否认,右侧的背景很美,但是我是来搜索的不是来欣赏图片的,这个背景搞的我都不知道这个搜索还有上面的频道切换是不是可以点击了(我试图去点击新版上线,未果)。这个设计的用户体验差及了。

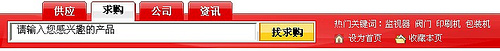
http://www.shtimber.com/
搜索跟留言板有什么关系?搞个留言板的按钮跟搜索放在一起是什么逻辑?这让我在想搜索的时候很不爽

http://cn.china.cn/
这个很让我无语,在搜索按钮后面补个按钮就罢了,居然还来个比搜索按钮还大2倍多的按钮……

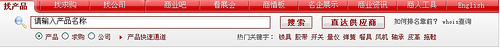
http://b2b.hc360.com
这个大概是我见过的最无语的搜索框了。想不清楚为什么现在还有设计师会把“设为首页”、“收藏本页”这样的功能摆出来,而且是摆在搜索框上。

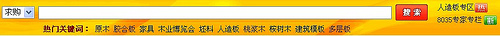
http://www.8035.com/
对于这个,首先视觉完全被放在了那2个“新”、“热”上去了,压根没有想着点前面的东西了;不知道为什么要把这2个东西摆在搜索按钮的后面,还有,这么长的搜索框是否是在告诉我,你们网站的东西很难找,需要很长的关键词呢?
现在很多网站都倾向于搞一个这样会闪的gif图片来突出某些内容,我习惯把这些东西叫小蚂蚁。有的网站搞的很夸张,这小蚂蚁长的胖的出奇,用户的吸引力完全都放在了那只胖蚂蚁上,根本没有想着胖蚂蚁前面的东西;有的网站觉得每个栏目都需要突出于是每个栏目上都搞个“新”、“热点”,最后的结果就是整个网站看着就像个蚂蚁窝。个人觉得要想用这个小玩意赢得好的用户体验,至少要保证3点:小、简、少。小,不至于让我感觉感觉突兀;简,能表达意思就可以了;少,不至于搞的我想点了不知道点哪里。
3、把搜索框还给搜索
把搜索框还给搜索!搜索就是搜索,不要给搜索背上太多的东西。一个搜索频道、一个搜索输入框、一个搜索按钮这样就已经足够多了,再多一点搜索框都会受不了!当然,你也可以让你的搜索框更精简,精简到只有一个搜索框。
把搜索叫搜索!搜索的位置要明显到用户第一眼就能看到且随时能够找到;输入框应该让用户感觉可以输入;搜索按钮看上去应该更像是个按钮;不要把无关的东西在搜索按钮边上,它就应该一个人待着!
本文链接:http://www.blueidea.com/design/doc/2009/6616.asp 
出处:幻风阁|kent.zhu’sBlog
责任编辑:bluehearts
|







