|
原文:http://cdc.tencent.com/?p=1013
设计背景
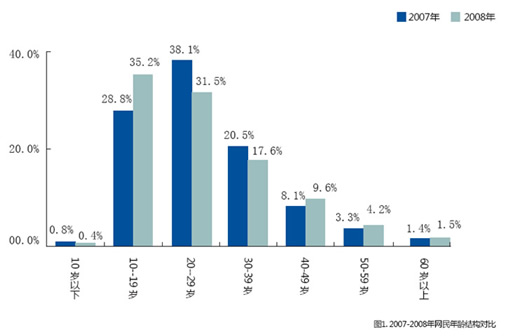
2008年中国互联网网络中心发布了第23次中国互联网发展报告,阐述了中国互联网的网民结构特征,从报告(图1)中可以清晰看到近年来网民中成熟用户群体比例不断上升,增长率已经超过了网民总体的增长速度,显现出我国网民结构越来越多元化的趋势,在年龄上有不断优化的趋势。伴随用户结构的变化以及用户的成长,相应产品设计也应顺应局势及时进行调整,这样才能为用户创造更多更丰富以及更加多元化的体验感受,从而推动整体用户结构的变化顺应整个设计发展的趋势。

图1 2007-2008年网民年龄结构
腾讯十周年也刚刚结束,伴随公司十年的快速发展,我们的用户构成发生了很大的变化,跟随用户的成长,设计上也需要关注新的变化以及需求,及时做出一些调整,这样才能及时响应这个变化。在满足留住更多用户的同时去发展更多新的用户进来,让我们的设计更加丰富以及跟随用户实际需求,创造出更多多元化的产品体验,推动我们的设计向更高的水平演进,以实现公司更高的愿景以及一切以用户为依归的价值观;CDC在关注到用户的成长的同时,也开始尝试设计多元化产品设计,开始有更多贴心的,关注不同年龄层次的产品设计。比如之前的QQ影音感恩皮肤等系列老年用户使用的多元化的产品诞生,内部我们也开始对多元化的设计开始了一些相应的研究,在体验设计多元化的过程中,防止无谓的低龄化也成了首要也是当务之急的任务。
研究方法及指引制定
在开始制定以什么方法来研究实施,以及什么能最大程度受众到相关人是我们最为关注的,在研究方法上,因低龄化问题所涉及的面很广,一旦束缚过于严格可能扼杀设计师的创造力,没有束缚,那么所谓什么是低龄化的概念设计师也没有一个根本的概念,基于这点,我们讨论出通过一些大的纬度来对低龄化的问题做个规整,整理出业界的以及公司内部一些反面以及正面的案例,通过这些可视化的图形对设计师以及产品经理有个大致的印象;再通过简单的语言引导以及提示来指引我们的设计走上正轨。前期通过抓bug、找茬的方式,我们开始去寻找什么原因,什么设计可以影响用户对我们产品的概念,也针对一些儿童群体的网站进行系列的分析,这些网站大多颜色鲜艳以及色彩丰富,页面元素卡通可爱,但是如果针对成熟用户的网站采用这种方式,网站可能就会有低龄化的倾向,通过这种可视化的反例比较,以及我们自己产品的特色,我们可以始整理出一些通用的防低龄化设计的指引,在一个可视化的环境下来帮助公司内部了解低龄化产品的特征以及我们如何避免,以防过度产生一些低龄化的产品界面出现。
案例收集
开始制作指引之前,首先就必须对现有的低龄化网站以及过度不必要低龄化的网站进行案例的收集以及整理(图2),对于低龄化网站,我们优先从儿童网站着手,对儿童群体的网站进行一些视觉的元素提取,再结合一些成熟的网站进行比较,收集的案例很多,在这里也就不一一列举,在搜集案例的过程中,我们也发现这些低龄化的网站虽然迎合部分用户人群的喜好;另一方面也确确实实阻碍了一个公司朝多元化发展的道路,这其实对一些最终要走向多元化道路的公司来说长远的发展是不相符合的,从某个程度来说是得不偿失的。所以这次在防低龄化指引以及Tips中,也着重强调多元化发展的战略,当务之急是调整我们的思维,尽量避免去过度迎合低龄化的群体,而是开始从视觉上去导向用户的审美以及调整整体的用户结构,我们会对一些过于卡通过于Q的企鹅形象的应用进行限制使用,通过一些真人秀等的应用才取代之前企鹅的卡通造型动作,对一些不必要花哨的边框字体进行系统的排除,尽量简洁以及大方,通过这样类似一系列的设计调整,我们很欣慰发现,慢慢地用户结构就会随公司的发展慢慢调整过来,跟随用户成长的脚步,设计也开发发挥了他的作用。

图2 过低龄化相关案例收集
出处:Tencent CDC Blog
责任编辑:bluehearts
上一页 下一页 体验设计多元化尝试 [2]
|







