|
低龄化视觉纬度提取
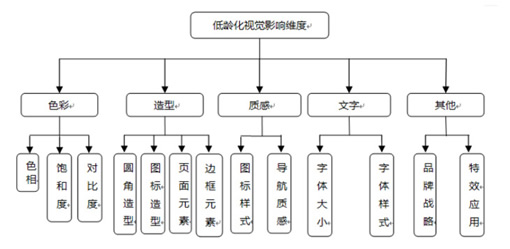
在大量研究内部以及外部一些视觉低龄化的网站的基础上,发现事实上,的确低龄化很大程度会是设计不合理导向以及产品定位引起的,所以很有必要在设计之初就避免低龄化的设计倾向,从源头上控制低龄化的蔓延。在对相关案例的分析过程中,我们对影响低龄化的视觉元素划分了一下几个大的纬度(图3),从色彩、造型、质感、文字、其他等相关影响低龄化的视觉维度,提取相关的影响因子,通过这些相关的影响因子,利用大量有视觉冲击力的反例来提醒大家,什么样的设计是低龄化以及非低龄化设计,希望能从感官上对设计师和产品经理在设计产品时起到帮助以及注意,相应的维度内会有一些相应的指导意见,最后有相应一些图片映射,希望能感官上帮助设计理解低龄用户群体的生活环境,在设计产品时多注意此类相关设计。最终输出指引文档,在指引文档发布的同时也对指引文档内的一些典型的问题提取一些设计小贴士供大家设计时参考。

图3 低领化相关纬度
这里对tips的相关条文做下简要介绍:
- 色彩表现:避免使用高亮、高饱和度色彩,页面色彩不宜过多。低龄用户一般偏好对比强烈、鲜艳的色彩,避免使用色彩鲜艳饱和度高的颜色,能有效避免低龄化的视觉感。页面内颜色不宜过多,一般控制在三种以内。
- 造型成熟化:避免使用可爱圆润无序的造型,慎用卡通造型等非成熟设计元素。可爱通常是跟低龄等同,设计界面时,应尽量避免一些很Q很可爱的造型,成熟稳重简洁的风格容易让页面脱离低龄的视觉感。
- 图标造型:避免使用卡通化的图标,成熟稳重偏中性的图标易规避低龄化。过于卡通的图标风格,会有幼稚以及低龄感,所以页面图标的应用,应尽量避免出现边框线条较明显,较圆润,图标饱和度过高及颜色色相较单一的图标出现。
- 边框成熟化:慎用过于花哨的边框,过多使用会有轻浮及不稳重感。过于花哨的个性边框,会有轻浮感觉,不稳重,视觉上容易导致低龄化,所以非艺术效果需求,可尽量避免此类的不规则及花哨的边框出现。
- 质感表现:质感表现要精准到位,过多或过少都容易造成低龄化倾向。不规则圆润造型,强化质感容易导致低龄化,如果界面上过多粉饰质感或过少都容易有导致低龄化的倾向,所以处理质感时要精确到位,细节处理要精致。
- 字体表现:避免使用过于花哨,过于非主流的字体,边缘圆润,笔画不规则的慎用。文字表现上,正文标题尽量使用正规字体,广告以及图片上的字体,避免使用卡通圆润、非主流的字体等低龄群体喜好的字体,挑选较稳重的字体设计能让页面看起来更成熟些。
- 页面版式:页面版式切勿太花哨,简洁大方容易满足成熟用户需求。页面整体布局简洁大方,避免杂乱无章,过于混乱的页面出现,页面版式设计较正式,避免过多不规则的不符合常规的页面版式出现。
- 场景元素:页面图形元素慎用低龄群体的喜好或生活的环境场景。页面内的设计元素,避免过多有儿童生活环境相关的场景,如卡通游乐园、卡通动物之类的元素,过多出现容易让页面视觉感低龄化。
- 品牌战略:“大回响,大影响”。视觉设计导向上传达给用户是大气、中性、时尚以及国际化的视觉感,页面视觉整体简洁大方,但是细节精致,可以较大程度提升界面的视觉效果以及防止低龄化的设计倾向,能有效提升用户的使用体验,提升公司整体的品牌战略传达意图。
指引推广以及宣传跟进
一份可实施的文档在没有推广以及宣传的一体化跟进的情况下,很容易被大家忽略,在策划前期就应该对方案的实施以及宣传推广、用户群的普及等都需要进行了一体化的规划,在策划的前期,我们对指引文档规定做为一个普及的主要的参考依据,防低龄化Tips则希望成大家的枕边案书,要容易阅读。所以最后这些简单实用的tips,也通过印刷装订成易于传播以及翻阅的册子(图4)派发给大家,结合公司内部的宣传以及推广(图5),从而帮助公司伴随用户的成长,让用户更多体验我们设计的多元化的概念最大程度得以宣传。

图4 防低龄化TIPS

图5 多元化品牌战略宣传
结束语
总而言之关于伴随用户成长,体验设计多元化,不是一朝一夕就可以转变用户对产品的印象的,但是相信通过我们不断的努力,从产品设计的源头开始注意防止低龄化的设计倾向,我们的产品最终是可以实现多元化的品牌战略转向的,为互联网更多的用户群体提供更多更好的产品,伴随用户成长,体验设计多元化,我们一起努力,为互联网的健康多元的用户创造更多有价值的设计。
本文链接:http://www.blueidea.com/design/doc/2009/6583.asp 
出处:Tencent CDC Blog
责任编辑:bluehearts
上一页 体验设计多元化尝试 [1] 下一页
|







