|
原文:http://uxday.com/archives/69
大家好,我们这一组的主题是弹出窗口和浮出层的使用体验。
在谈这个话题之前,首先我们必须对弹出窗口和浮动层有个定义。来自五湖四海的革命兄弟姐妹们经过友好而热烈的讨论,就定义问题交换了意见:
1. 弹出窗口:弹出窗口变种很多,形式各异,姿态万千,我们就不一一列举了,我们的讨论范围也仅限于以下两种。
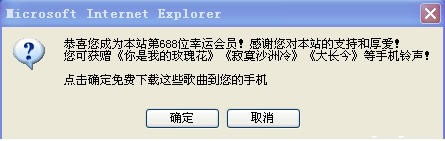
- 消息警示窗,俗称alert窗口,又称系统对话框,举例:

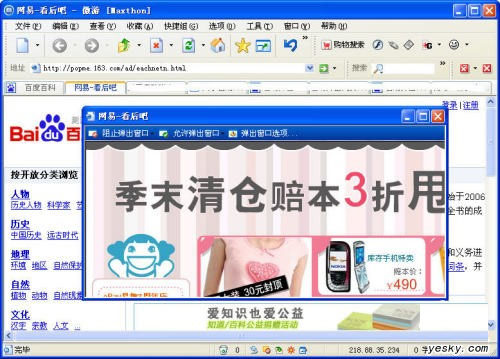
- 弹出窗口:俗称弹出广告窗,有独立的url,例子可以看:

2. 浮出层:例子可以看 这里(请围观者移动鼠标猛击右上角登录链接),一般无独立的url。
首先,关于弹出窗口,尤其是alert窗口,小组成员们纷纷指出,它其实不是一个基于web的设计,而是基于浏览器等客户端的设计。在遥远的web技术发展初级阶段,受到很多技术限制,但它的以下优点让它变成了居家旅行,设计开发之必备利器:
- 简单,兼容性好
- 实现成本低,工作量小
- 抢夺焦点,非常适合弹出广告
- 能有效的告诉用户当前要完成的任务
但是,温情脉脉的面纱在小组的深入探索下被揭开,我们发现了它与生俱来的缺陷,例如:
- 强迫性,让用户没有选择,不利于建设和谐的互联网。
- 很多弹出窗口使用了模态窗口,非常的暴力。在IE7等高技术含量的先进浏览器中,一个tab的窗口会锁死所有的 tab,给人民群众的生活造成了较大不便。
- 视觉风格上,弹出窗口基本是用的是系统的风格,对于某些视觉设计很fancy的网站来说,这个犹如一个漂亮的女孩子脸上带着昨天早餐的蛋黄酱一样
- 往往弹出窗口伴随的是系统的警告声,会导致某些夜猫子网友的情绪不太稳定。
我们来自百度的组员非常精辟的带领大家回顾了web技术从90年代到现在的主要发展历程,并高屋建瓴的指出,随着精神文明建设的不断深入,web技术的不断发展,很多网站也不断的改善用户体验,出现了很多人民群众喜闻乐见的设计。除少数极端情况外,简单粗暴的弹出窗口已经不能满足人民群众日益增长需求,代表先进生产力的浮出层逐渐代替了大多数的弹出窗口。
调查才有发言权,同学们也纷纷使用举例证明,手绘草图的形式积极参与讨论,一时之间,百家争鸣,我们发现网页浮出层的优点有:
- 效率高,很多时候就在鼠标操作处浮出一层,用户鼠标移动距离很短就可以操作,大大提高了生产效率。
- 大多数浮出层是设计成非模态的,不强迫用户。
- 避免主流程被打断,特别适合完成某些分支任务(例如登录)后再回到主任务的设计。
- 精简网站页面数量,使用了浮出层后,很多原来需要新的页面来完成的操作(如登录),就被精简掉了,有利于建设节约型社会。
- 形式灵活多样,视觉、声音都可以自由定制,能有效满足人民群众日益多样化的需求。
- 体验轻量化
但是某位伟大的哲学家说过:任何硬币都有两面,更何况网页浮出层?在马克思唯物主义的启示下,同学们也发现了隐藏在背后的真相:
- 需要java script实现,兼容性不好,在不同浏览器下的表现不一致。
- 屏幕分辨率低或者浏览器窗口小的情况下,很可能会在当前不可视区域内弹出,也不被用户感知到,让不明真相的群众感到困惑。
- 经常会出现浮动层嵌套的情况,这是一个不好的体验。
讨论进行到最热烈的阶段,来自百度的 掺掺同学 指出,同学们掌握了这两种设计的利弊,这很好,但是仅仅讨论优点和缺点是不远远不够的,更要深入的分析哪些情况下适合用什么设计,在掌握了理论以后要多思考多实践,发挥我们的光荣传统,更好的把设计师有限的时间和精力投入到无限的用户体验工作中去。
最后,由 非著名设计师刘亚平 把大家的精彩言论做了记录和整理,并向广大人民群众做了简短的汇报,此次uxday讨论在非常友好和热烈的气氛中结束,
会后,同学们对来自百度的礼品表示强烈的兴趣,并纷纷表示,礼品虽小,情谊深重,希望uxday活动越办越好,越办越红火!
特别鸣谢,撰写此文时的参考网站 薯片会 谷歌 百度
本文链接:http://www.blueidea.com/design/doc/2009/6570.asp 
出处:UXday
责任编辑:bluehearts
|







