|
现在,比较牛的设计师和开发者都认识到了可用性在他们工作中的重要性。可用性好的网站会极大地提高用户体验,并且好的用户体验会让用户更加快乐。用聪明的设计决策取悦并满足您的访客,而不是阻挠和激怒他们。
下面是9个网站经常面临的可用性问题 ,以及对于这些问题的推荐解决方案。 您可能还对下面的文章感兴趣:
- 10 Usability Nightmaters That You Should Avoid
- 30 Usability Issues To Be Aware Of
- 12 Useful Techniques For Good Interface Design
- 10 Useful Web Application Interface Techniques
1. 太小的链接点击区域
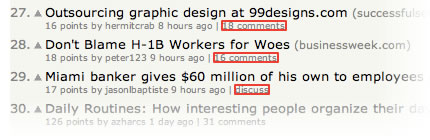
设置超文本链接的目的是被点击,确保它们很容易点击才有意义。下面的示例中的链接实在是太小了;点击它们的难度太高。 这些是 评论中的链接,Hacker News 是一个社会新闻的网站。 (点击区域用红色突出显示) :

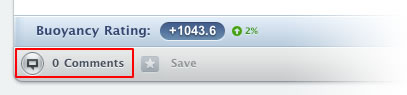
下面例子中包含相同的界面元素,链接的评论,但是这个例子中有一个很大的可点击区域:

Newspondcomments link.
为什么我们需要一个更大的点击区域? 很简单。 因为我们移动鼠标并不是很准确。 一个大号的点击区域使鼠标光标悬停在链接上更容易。如何能有一个大号的点击区域呢?我们可以使整个链接更大,或者使用CSS “padding”属性增加链接周围的空间。 代码如下:
<a href=”http://www.examplesite.com”style=”padding: 5px;”>Example Site<a>
为了使例子简单点,这个CSS样式直接写在代码里了,但在现实生活中您可能是在您的CSS文件中添加一个样式,给这个链接一个class或者是一个id,然后指向它。
在37signals上,你可以阅读到更多关于填充链接以更适用于鼠标点击的文章,的文章棉衣链接的目标 。文章认为,填充为用户提供了 “舒适的感觉。真的非常容易点击链接。感觉链接就像是在配合你工作不是和你对着干你。 ”
2. 错误使用的分页
分页指把内容分为几页。如果需要显示一个很长的内容列表,这是网站上常用的方式;例如,商店中的产品或是相册中的照片。因为这种目的使用分页是有意义的,因为太多的项目显示在一个页面上将会使网页下载和处理速度变慢。

FeedMyApp以正确的方式使用分页:把其海量的应用服务列表以合适的量显示。
但是现在还有人用另一种方式在Web上使用分页。 .内容网页上,比如博客的一篇文章,有时也会分成若干页。 为什么这样做? 有什么好处么?不太可能是文章实在太长了,因此需要分页; 在大多数情况下, 这样做是用来提高页面浏览量的。因为很多博客和杂志通过广告获得收入,获得更多的页面浏览量(即单独网页的加载数量)来提高他们的浏览统计数据,使他们能够在每个广告上获利更多。

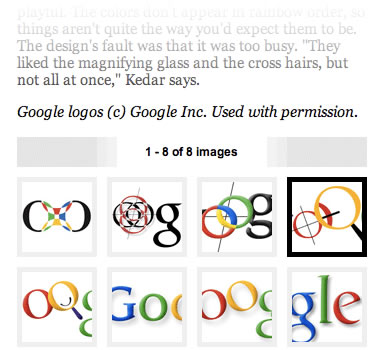
Wired 上的文章《Google的Logo》 分为8页,非常难以阅读。
虽然这可能看起来像是一种简单的方法,让您可以从广告中挤压出更多的钱,但它也带来了两个主要的问题。
首先,这样做真的,真的非常讨厌。 阅读一篇文章不得不加载好几页一点也不好玩。 您给您的访客设置了一个完全没有必要的障碍。
第二个原因是SEO(搜索引擎优化) 。 搜索引擎使用您网页上的内容理解它是关于什么的,然后相应地进行索引。 如果内容分成若干页,内容就被稀释了,每个页面更难理解并且其中和主题相关的关键字也更少了 。 这可能会对文章在搜索引擎中的排名产生不利影响。
出处:iamsure
责任编辑:bluehearts
上一页 下一页 9个Web设计中常见的可用性错误 [2]
|







