|
3. 重复的网页标题
每个网页上的标题都是非常重要的。网页标题就是HTML代码<head>区段中我们写在<title>标记里面文本。 有时,人们在编写他们网站模板时设定一个通用名称——例如其网站的名字——然后在整个网站反复使用相同的名称。 这样做是错误的,因为为每个页面设置单独的标题有几个关键的好处。
第一个好处是,一个好的标题能向您的访客传达很多信息,解释这个页面的内容是什么。人们可以迅速知道他们是否在正确的地方。请记住,标题不仅仅显示在浏览器窗口顶部,它也显示在搜索引擎结果页上 。 当人们在Google的时候看到一个搜索结果列表,他们会去阅读那些网页标题来了解每个网页的内容。仅仅因为这个,你也应该花一些时间来优化你的网页标题。
第二个好处是SEO。 搜索引擎需要不同的信息来为一次特定的查询排序搜索结果。 网页标题是重要的信息之一,它们用来衡量您的网页与一个特定的搜索关键字的相关程度。这并不意味着你应该在标题里添加许多关键字——这与第一个好处相矛盾——但你应确保每个标题简明扼要地介绍了网页的内容,其中包括几个你觉得人们会用来搜索这篇文章的关键字。 下面是一个好网页标题的例子。这是一个Smashing Magazine网页标题在Safari中浏览的样子:

例子里,我们可以看到文章标题,类别和文章的网站名称。 把网站名称放在最后,更强调的是网页本身的内容 ,而不是网站的品牌。 下面是标记中HTML代码的样子:
<title>Vintage and Blues WordPress Themes | Freebies | Smashing Magazine</title>
Google搜索结果中这个页面的样子:

4. 内容难以扫描
为了确保您的网站易用性,您不仅需要有一个好的设计,你还需要良好的Copy(文案)。 Copy(文案)是一个术语,用来描述网站上所有的文本内容。 是的,好的设计能引导您的访客浏览您的网站,将其注意力集中在重要的事情上,帮助他们理解信息块,但访客仍然需要阅读文字来处理信息。这意味着Copy是你整体网站设计中的一个重要组成部分。
在你能写出一份好的文案之前,你需要了解人们实际上如何浏览你的网站。不要以为你的访客会从头到尾阅读所有的文字。 那样当然很好,但是不幸的是,根本事实不是这样滴。 人们被Web上的信息狂轰乱炸,而且我们中的大部分人在尽力去消化那些信息。这就导致非常疯狂的浏览行为:我们从一块内容跳跃到另一块,从一个网站网站跳到下一个。人们往往不能从头到尾阅读一个网站;他们从最先吸引他们注意力的那一块内容开始,然后移动到下一个捕获他们兴趣的地方。 这个模式看起来有点像这样:

The Basecamp 的到达页面。
红圈表示访客目光聚焦的区域,数字表示他们看那些元素的顺序。用户的视线在页面上的兴趣点之间跳跃,想要充分利用这种混乱的浏览模式,你需要用一种特定的方法组织你的文案。下面是几个重点:
- 设置几个“关注点”(Points of focus)。这些部分吸引访客的注意力,你可以用粗体,高对比度的颜色和较大的字体来实现这个目的。你也可以使用图片,例如图标,把图标放在文字旁边,给这区域带来更多的视觉吸引力。
- 每个“关注点”应该伴随一个描述性的标题。在进一步阅读文案之前,访客可以了解到一点内容概要。不要做“标题党”,标题应该简单明了。人们希望迅速获得信息,藏着掖着只会惹恼他们。
- 任何文字都应该简短并容易消化。只提供要点,把其余的都删去。在大多数情况下,文案撰写者想补充说明观点的文字只是增加了网站的负载。人们将只阅读小块小块的文字,并且忽视大段的文章。把你的文案删减到不能再减的地步吧。

“为什么你应该使用的 OpenOffice;;; ”网页肯定可以改进。除了顶部的大横幅之外没有设置明确“关注点”;并且,文案聚在一起成了一个大疙瘩,阅读起来相当困难。

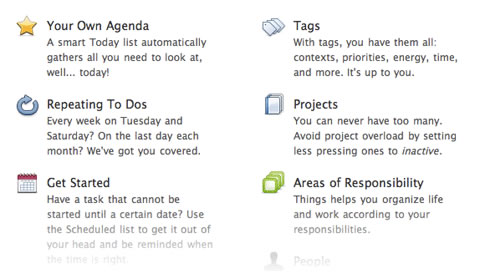
Things 软件的功能页,每个功能都是一小段文字,包含一个自己的图标和标题。这使得这个列表非常容易被扫描。为了使文案给人印象更深,列出实际的好处,而不是功能的名字。
出处:iamsure
责任编辑:bluehearts
上一页 9个Web设计中常见的可用性错误 [1] 下一页 9个Web设计中常见的可用性错误 [3]
|







