|
5. Consistent一致
之前我谈过关于上下文的重要性 ,以及它应如何指导你的设计决定。我认为,适应任何给定的上下文是很聪明,但是,一个界面仍然应保持一定程度的一致性。
一致的界面,使用户能够开发惯用模式-他们会了解不同的按钮,标签,图示和其他界面元素的外观,并识别他们。认识到在不同的情况他们所做的事情不同。他们也将了解特定的东西如何工作,能够从过去的经验中更快的总结知道如何操作新功能。

在Microsoft Office的用户界面是一致的是有原因的。
6. Attractive吸引力
这可能有一点争议,但我相信一个良好的界面应该有吸引力。 吸引力在某种意义上,是与界面交互变得是愉快。是的,你可以让你的用户界面简单,易于使用,有效率和易反应,它将尽其出色-但如果你可以做额外的一步,使之有吸引力的。那样用户体验会真正令人满意。当你的软件使用起来是令人愉快的,你的客户或工作人员将不仅是简单地使用它-他们会期待着使用它。
当然有许多不同类型的软件和网站,所有的创作针对的不同的市场和用户。什么样看来'好'对任何一个特定的观众都会有所不同。 这就是说,你应该为了你的用户来包装你的界面的的外观和风格。 此外,美感设计应适度使用,并且是为了加强功能。美化界面不同于加载时使用多余的眼睛糖果。

谷歌是众所周知的极简洁的界面 ,他们关注功能重于形式,但他们显然的花费时间美化了 Chrome用户界面元素 ,如按钮和图标 ,使它们看起来正好体现了微妙的梯度和像素超薄突出。
7. Efficient高效率
用户界面像是车辆,带你去你要到的地方。这些地方是软件应用程序或网站的不同的功能。 一个良好的界面可让您在执行这些功能更快。 现在, '有效'听起来像一个相当模糊的属性-如果你把所有其他的事情在这个清单上,当然界面到头来还是需要高效? 差不多,但不完全。
你真正需要做的是使界面能高效的找出用户努力想要实现的,然后让他们可以有条不紊的做到。 您必须确定您的应用程序应该如何工作' -什么功能它需要有,什么样的目标是你努力努力争取实现? 实现一个界面,可以让人们轻松地完成他们想要做的,而不只是简单的实现对各个功能的访问。

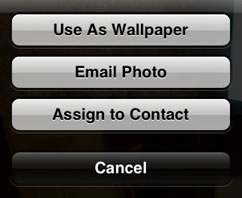
苹果公司已经确认了人们在其iPhone上想要对照片做三个关键的事情,并在照片控制中提供按钮来分别完成他们。
8. Forgiving宽容
没有人是完美的,当使用你的软件或网站必定有人会犯错误。 如何处理这些错误将成为你的软件的质量一个重要指标。不要惩罚用户-建立一个宽容的界面,纠正问题。
一个宽容的界面可以使你的用户远离代价高昂的错误。例如,如果有人删除了重要的信息,他们可以轻松地重新检索或撤消这一行动? 当有人浏览到损坏或不存在的网页,他们会看到什么?他们会迎接一个加密的错误提示还是得到了一些有用的替代目的地?

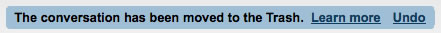
错误的删除了电子邮件?Gmail可让您迅速取消上一次的操作。
To conclude…结束...
实现这些特性实际上可能同实现另外一些特性产生冲突。 例如,试图使一个界面清晰,您可能会增加太多的描述和解释,即最终使整个界面变得大而笨重。 缩减容量,努力使事情简洁可能产生相反的效果,使东西模糊不清。 实现一个完美的平衡需要的技能和时间,解决方案根据不同的案例也并不一样。
原文:http://www.yeeyan.com/articles/view/66430/37746
本文链接:http://www.blueidea.com/design/doc/2009/6639.asp 
出处:译言
责任编辑:bluehearts
上一页 成功的用户界面的八个特性 [1] 下一页
|







