|
观察标志:
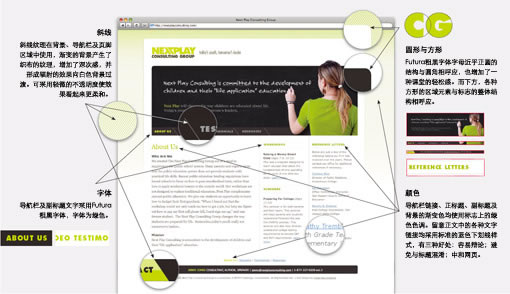
标志上的一些特性会决定网站上的细节。首先第一步我们要来一次标志大检阅。特别留意字体、颜色、线条及形状。

颜色:草绿色传达出一种活力、张扬、温暖及青春的气息。这些与我们的目标对象——学生的性格是符合的。选择这种颜色无疑是正确的,但如果太多了(象上图左)则显得很不明智。因为NEXT PLAY与下方的咨询公司文字混为一体,分不清轻重,我们将下方的文字设为深色。

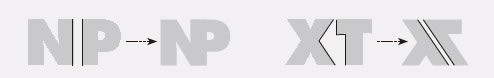
角度产生动态:当将两个字母连接在一起时,你当然希望其边缘是具有相同的轮廓(如上图左所示),但因为X和T具有不同的边缘,保留一个倾斜的间隙同样可以达到结合的目的。


字体:Futura粗黑字体具有典型的美式风格:清晰,粗壮,而且结构简单。线条笔直,圆角位近乎正圆弧线。用在标志及一些简短的标题上,可以将字母的间距缩小——字体越大,间距越小,字母间可以重叠及紧靠。

形状随距离不同而变化:如果从远处看(上图灰色标志),Futura粗黑大写字母构成了一个简单的矩形,而且整体显得干净整洁。如果近看,我们可看到其负空间是一个充满活力的互动空间,也可以很容易辨认那些圆形轮廓。
将我们观察所得的标志元素应用到整个网页上:

(点击上图看大图)
出处:logo设计在线
责任编辑:bluehearts
上一页 设计黑板样式网页横幅 [4] 下一页 设计黑板样式网页横幅 [6]
|







