|
【译者的话】 网页上的小广告(banner)已经成为一种宣传推广的重要形式,但这些小广告除了版面细小外,图象的表现还受到象素较低等其它因素影响,给传统的平面设计师带来了新挑战。如何让你的小广告在混乱无章的网页中脱颖而出?本文介绍了几种解决的思路。
原文出处:www.bamagazine.com
如何在细小的空间设计出视觉效果吸此人的广告(banner)?
第一步:使用简单的照片
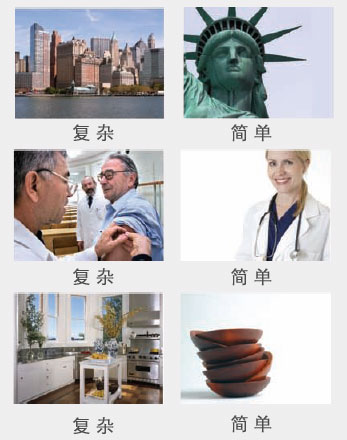
对付一些区域狭窄的空间需要涉及一些特别的要求,第一步,就是采用一张简单但又能传达很多信息的照片。

一般的广告总是采用整张图片加上文字配合,而网页上一个标准的小广告的尺寸是 12 0 × 90 象素,分辨率为 72dpi 。空间确实很小。你如何在这个小地方加进你想要的东西?象上图,难道你想让整个纽约市都塞进这个小空间里?那只会让这些建筑物变成一个个斑点而已。当我们面对这些小广告的版面时,并不应该只是将整张图片简单缩小——因为空间已经很小,分辨率又很低。而一般的网页上总是充斥着很多混乱的信息,将图片只是简单地缩小,那些细微的东西完全不会此起人们的注意。所以我们要思考的是:简单、醒目及简短。我们并不需要使用整张纽约市的照片才能代表纽约,我们应该要运用这个城市的一些象征符号来传达这种信息,比如:自由女神像,帝国大厦,当然,你还可以自己决定其它的东西。
我们要寻找一张具有象征意味的照片,构图要简单,颜色要醒目,角度要明显,对比要强烈,当然,最好是所有这些因素都能够在一起。

出处:logo设计在线
责任编辑:bluehearts
上一页 下一页 如何设计网页小广告(banner) [2]
|







