|
四、加强读者的感受
文字传达信息,图形则表达情感。如何给宣传单张增加一些趣味和变化,同时又照顾到可读性和设计准则呢?
最好的方法就是运用图形,当然首先要了解图形传达信息方式和文字的不同,文字传达具体的信息,而图形更多的是一种感觉,图形的目的是产生某种氛围,而不只是复述文字传达的信息。 图形和文字可以通过很多方式协同工作,记住他们之间是相互联系的,改变其中一个就会影响到另一个。这种互动的关系可以说是非常有趣的,甚至可以产生惊喜。下面介绍四个基本的方法来协同文字和图片。

上图中,这个宣传单张过于直露,反而让人一下子抓不住它的主旨,虽然用了“注意”( attention )一词但却没有引起太多的注意,于是又加入了醒目的黄色背景,但效果又有点过了,我们还是根据它的具体信息来进行设计吧。

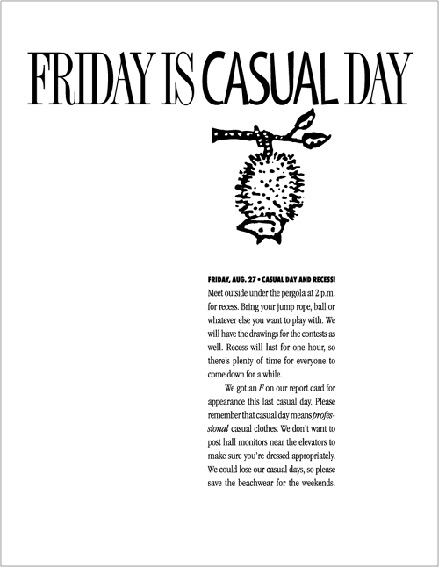
修改之后图形和文字整合的很好,还有什么比挂在树上晃来晃去更能传达“休闲”的含义?白色背景也显得舒适休闲,标题采用 Fashion Compressed 及 Myriad Tilt 两种字体,正方是 Garamond Light Condensed 字体。
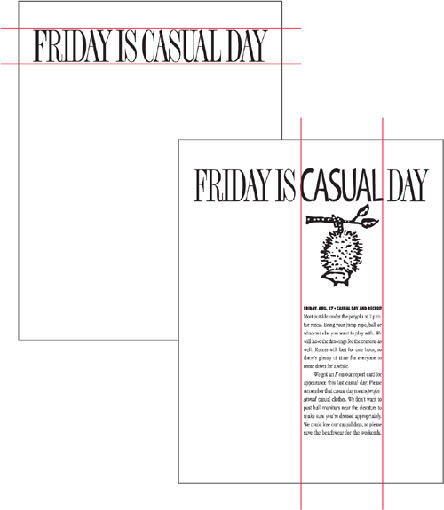
1、图形和标题字体一样大
你会怎么和同事们说休闲日的事儿,你说:星期五是休闲日, yeah ,这就是你的标题,一个很好的设计起点,然后呢?然后是如何加入一个图形突出你的要点,这里的要点是“休闲”,翻翻你的图片库,找到一张倒挂的小负鼠图片,它是那么的悠然自得,这正是你要传达的。

然后呢?在这个例子中,上面是标题,小动物挂在下面,接下来文字就比较好排布了,注意例子里面文字左边留有较宽的空白区域,最后出来的效果就是:标题传达直接的信息,图形则传达出您的感受。
出处:logo设计在线
责任编辑:bluehearts
上一页 设计技巧杂谈 [9] 下一页 设计技巧杂谈 [11]
|







