|
原文地址:Primary & Secondary Actions in Web Forms
作者介绍:Luke Wroblewski,目前在Yahoo!担任首席设计师(Chief Design Architect),主要进行互联网、移动设备、电视等等产品线及前瞻性的客户体验整合。在这之前他曾是eBay公司平台组的用户界面设计领导者。他同时也是两本知名网页设计书籍的作者(Web Form Design 和 Site-Seeing: A Visual Approach to Web Usability)。
版权声明:译文转载请注明来自阿斯猫的兵工厂
译文:
最近几个月以来,我一直忙于在我的新书中通过实际测试数据来重写设计建议,这本书名叫《网页表单设计最佳练习》(Web Form Design Best Practices)。为完成这件事,我很荣幸的和伦敦的可用性专家Etre一起合作,并进行了大量的专门针对网页表单设计的眼动实验和可用性研究。其中的一项测试便是研究主要行为与次要行为之间的差异化。
主要行为与次要行为
一个典型网页表单通常包含数个“决定性”行为。例如“提交”“保存”或者“继续”等行为,他们都是被用来“完成表单”,而“完成表单”则是任何用户开始填写表单之后的主要目标。因为能够被用来触发表单中最重要的行为(完成表单),所以他们常被归为主要行为。

另一方便,次要行为的使用趋势越来越少,同时大多数通常允许用户撤销已经输入的数据。例如“取消”“重置”或“返回”之类的选项,他们代表了与用户填写表单时的首要目标刚好相反的次要行为。
由于次要行为包括否定结果,我过去常常和人们争论说他们应该不应该出现在表单中,尤其是他们常被用户无意中使用。相像一下这样的情景,你在填写一个冗长的在线表单的时候不小心点了“重置”按钮,于是你输入的所有数据都被抹掉了。
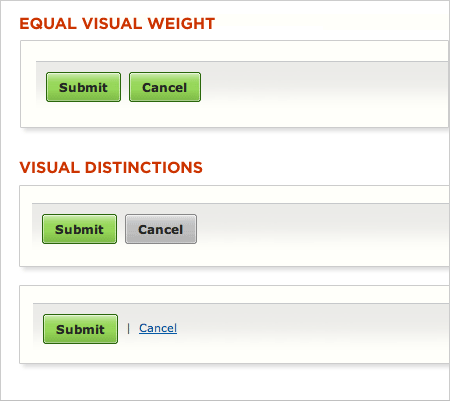
当然某些情况下次要按钮时也是有意义的,例如“暂存”“导出”等等。在这些条件下,我主张最好的方式是通过视觉样式来区别主要和次要行为,这样才能确保用户可以找到一条清晰的路径来完成自己的首要目标:完成表单。

降低次要行为的视觉影响可以最小化出现潜在错误的几率,同时也能指引用户更靠近成功的结果。但是如何才是实现这种目标的最好方法?主要行为与次要行为应该被放置于何处?他们之间到底需要有多大的差别?为了回答这些问题,Etre和我一起进行了一些测试。
为了评估主要和次要行为的哪种表现方式的使用效果更好,我们共邀请了23位用户,通过使用眼动仪和可用性标准测试了6种不同的设计。我们按照随机顺序给参与者介绍了这6种不同的设计(随机是为了最小化因相似性而引起的偏差),同时告诉他们“请准确并完整的完成这个表单”。

出处:阿斯猫的兵工厂
责任编辑:bluehearts
上一页 下一页 网页表单中的行为也分主次 [2]
|







