|
正文内容留白
深色调网站内容的易读性是不喜欢深色调网页用户所担心的问题。设计师必须将更多的精力放在文字本身上。
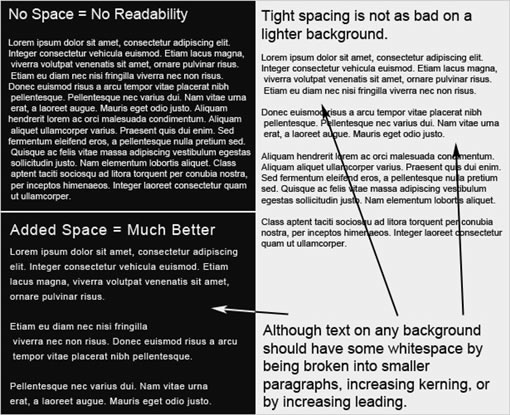
在整个设计上,通过调整段落与段落之间的距离大小、行距来增加留白是提高重背景网站文字内容可读性的一种方式。
下面展示的例子介绍了元素与元素之间留白、元素本身周围留白在深背景和亮背景上的对比情况。

增加字体大小是提高深色调网页内容可读性的另外一种方式,同文章以上介绍的方法一样,大号的字体能增加其本身及周围的留白,字体越大其周围的留白空 间就会越大。
比如下面的字母“a”,当字体增大时,其周围的留白就会随着增大。无论是a周围的空间还是其内部的空间,还是与上下内容之间的空隙留白都跟着一起变 化。
注意,在淡色调上阅读小文字内容要比深色调上容易的多。当在新的网站上设置字体的时候,一定要事先虚拟一些内容以确保其清楚易读。如果不清楚的话, 可以尝试增加一下字体的大小来调整。

出处:帕兰映像
责任编辑:bluehearts
上一页 深色调网页设计注意事项 [1] 下一页 深色调网页设计注意事项 [3]
|







