|
5. 渐进布局Progressive Layouts
“渐进布局”的意思是站点内容按照一定的顺序一块一块地显示给用户。这种组织内容的做法比较反常,但也能在很多网站上看到。渐进布局能帮助用户更容易地深入一长串信息。
渐进布局的实例
整个站点都由渐进布局构成
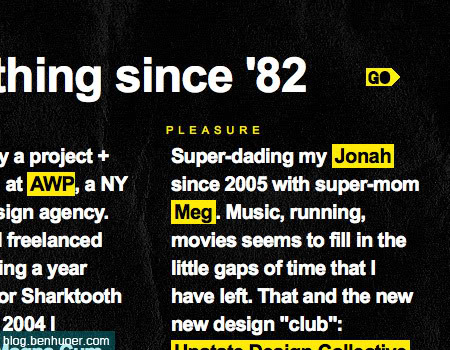
Sursly.com(貌似被墙,请点击这里代理访问)的整个作品集站点都基于渐进布局。您应该能注意到,页面右上角有一个“GO”按钮,每一页面都是从上一页面中的GO按钮链接过来的。这种页面之间的渐进系统代替了传统的导航和菜单。当然,这样做也有一个很明显的缺点:导航的交互性下降了,用户只能按照网站建设者想要的顺序获取内容。
尽管单个页面布局能被存为书签(使用# 锚记),但对于随机访问者来说,则无法通过一个明晰的导航对站点内容建立起直接的整体感知。而且,这种布局一般只有一个“航向”,从易用性的角度上来说,所谓“导航”的概念在这里几乎不能适用。

译注:以前看到过一个十分类似,但是更漂亮的站点。现在一时找不到了…… 有谁知道是哪个?麻烦留言告知一下。
垂直方向的渐进布局
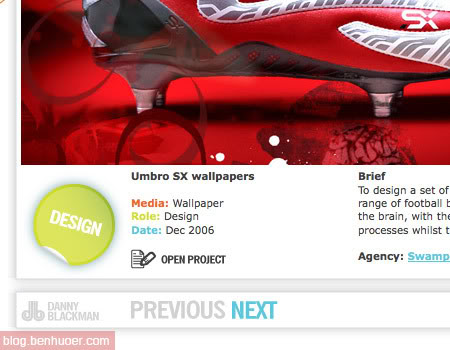
Danny Blackman 的作品集也是仅通过一张渐进式布局页面来实现的。各块元素相互独立,在一张页面上垂直展示。相邻元素之间有滚动按钮,每个元素都有返回顶部的按钮。菜单或所谓导航还是没有被使用。

ScrollTo 脚本
出处:笨活儿
责任编辑:moby
上一页 提升设计品质的8个布局方案 [4] 下一页 提升设计品质的8个布局方案 [6]
|







