|
网页设计中的对比原则
原文:The Principle of Contrast in Web Design
译文:http://pd4.me/blog/translation/the-principle-of-contrast-in-web-design/
网页设计是由很多个不同的元素构成的,而这些元素的重要性都不同,并且有些元素还需要尤为的突出.有些元素彼此之间存在着联系,而另外的元素之间则一点关联性都没有.比较难办的部分就是如何有效的在视觉上来传递元素之间的关系.这就该用到对比原则了.
对比就是两个或更多个元素之间的不同.通过对比,设计师就可以创造出视觉趣味性,同时引导用户的注意力.想象一下,如果页面上所有的元素都是一个模样,那就会觉得这些内容没有组织,没有”(视线)流”,没有明确的结构,也很难去理解和接受.因此在网页设计中,对比是很重要的一部分.
在这篇文章中,我们将会看到如何通过颜色,尺寸,对齐方式这三个方面来建立对比.
颜色中的对比
大多数人听到”对比”这个词,他们首先想到的就是颜色.尽管对比原则中不只包含颜色,但是颜色对于帮助用户识别页面中不同的元素有很大的帮助.
一般页面都包含页头,内容区,页脚.那么我们就需要从视觉上清晰的区分中这三个不同的部分.很好的方法就是: 使用不同的背景色.
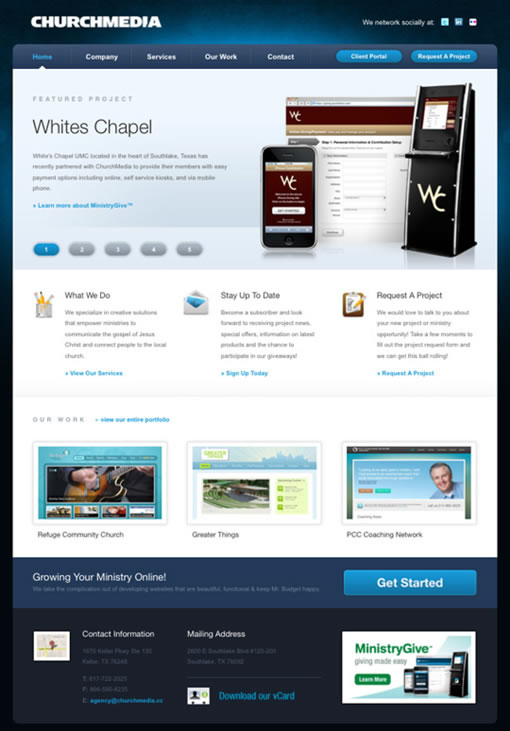
先来看看Church Media Group’s website,这是一个很好的例子.页头和页脚都使用较深的背景色,内容区是白色.通过这种差异,可以很明显的突出内容,并表现出它的重要性.如果我们再深入点看,在内容区域也有不同的背景色对比:”案例”部分使用了浅蓝色.正因为它与其他内容部分的对比很小,表示两个部分是有关联的.

Phil Renaud’s portfolio使用了一个独特布局和极其漂亮的配色方案.网站整体使用了棕色来设计,他使用了一种金黄色来增加垂直导航区域和其他区域的对比.

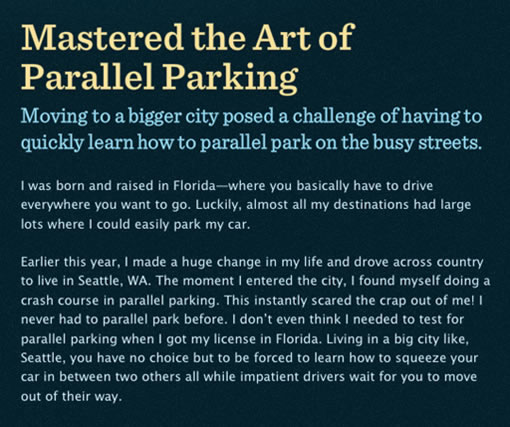
文本之间也可以使用颜色来形成对比.在Billy Tamplin中,标题,副标题,文章段落分别使用了不同的颜色,将各部分合理的区分并建立视觉结构,最终获得了很好的效果.作为博客的界面来说,在文章标题和主体内容之间建立对比是很重要的.这样在用户滚动页面的时候,就可以让他们清楚的看到文章的从哪开始和到哪结束.

出处:猪窝
责任编辑:bluehearts
上一页 下一页 网页设计中的对比原则 [2]
|







