|
无论你是在设计展销会的横幅、广告牌、路标或者海报,要设计这些大的版面关键是要思考小的问题。
大的牌子随处可见——在高速公路旁、招牌、展销会、博物馆,但无论如何它们有多大,它们都存在一个两难之处:在以一定距离观看时,它们其实显得很小。所以为了保证设计出来的效果良好,我们要把它们当作是一个小的版面来处理——一张图片,简短的文字,简单的字体,没有重叠(因为你需要有一个清晰的轮廊)——并保持整体简洁(因为它们往往身处一个混乱的环境之中)。
让我们看看如何设计:

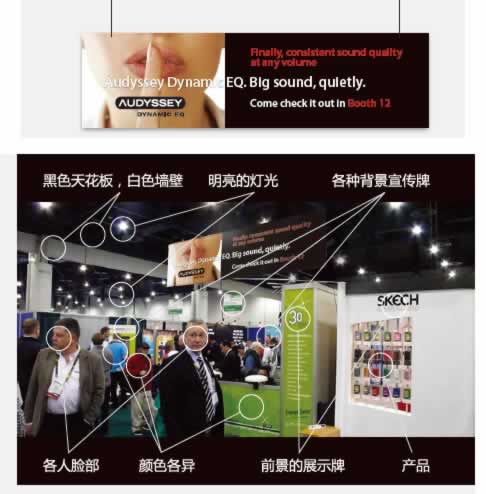
在上面这个修改前的设计中,如果单独在电脑中观看,感觉良好(最上图),但如果将它挂在展销会上,版面中的各种细节就会在这种嘈杂的环境中完全消失,而且它实际看起来非常小。这个设计运用了太多的文字、颜色、重叠,整体显得很复杂,在这种实际环境中,很难显得突出。
重组您的信息
将你的信息最少化,而且还要考虑白色空间,在一个复杂的环境中,你需要营造一个舞台来展示你的信息。

出处:logo设计在线
责任编辑:bluehearts
上一页 下一页 如何设计更吸引人的展示牌 [2]
|







