|
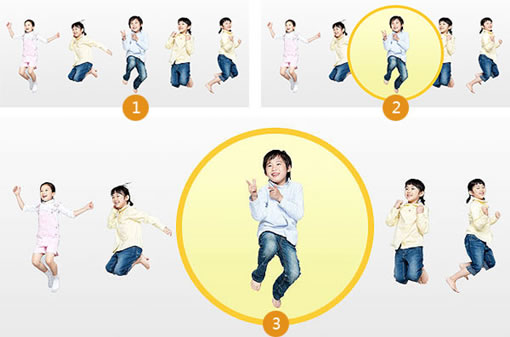
下面本人做了点对比图片

图1 整体画面平平,人物排列没有层次,视觉上给人感觉很散。
图2通过添加圆形背景框,会让你想表达的图形首先进入用户眼球。
图3不仅添加圆形背景框,再区分人物大小,主次分明,焦点突出,画面活跃立体。
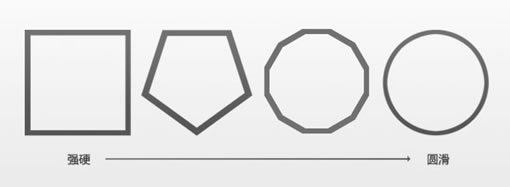
几何的对比

上图中我们可以看到,方形过度到圆形的变化,圆形是由极其细小的边角组成,在变化当中图形变得越来越有乐趣,比较下来圆形在几何图形中具有平滑流畅的边缘,圆形更让人感觉轻松,愉悦。设计需要增加乐趣的时候,我们可以多运用流畅线条的图形来让页面活跃起来。
实例效果进行比较

出处:新媒重庆UED
责任编辑:bluehearts
上一页 剖析网页设计中的几何圆 [1] 下一页 剖析网页设计中的几何圆 [3]
|







