|
最后说prototype,原型。原型更强调功能性,和以上两者很容易区分,一般可以交互的就是原型了。所以ps的输出稿一般不会是原型,而用dw实现的网页就叫原型了,如下图是苹果的一个原型机。

在flicrk上搜了很久,发现原型很难用图片表现,所以找了个youtube上的纸面原型的视频。我一直对纸面原型不感冒,看了之后就更觉得如此了。视频地址
原型一般又有低保真原型(low-fidelity prototype)和高保真原型(high-fidelity prototype)之说,像上面这个纸面原型就属于低保真原型。不过纠结一下的话,这个分法又是有问题的。因为保真度至少有两个维度。视觉的保真度和交互的保真度(功能实现的完善程度)。另一个维度是内容的保真度,在内容性产品上,这也是一个很重要的维度。

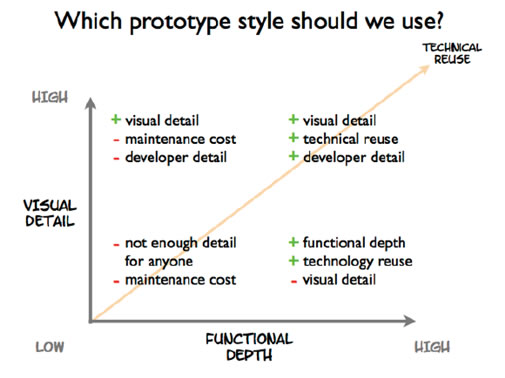
在上面这张坐标图中,有个重要的因素是技术或者说代码是否可以复用。这里先做个撇清,这不是本文所关注的主要内容,在快速原型中考虑代码复用,会无端带来很多限制。就我见到的,一般说来web或者blend以外的项目,原型代码的复用比较少见。而且追求代码复用的原型,一定已经处于保真度比较高的阶段了,本身已经不符合快速原型要追求数量和迭代的目的了,下面会提到。
在面对外部客户的时候,原型的视觉保真度会比较重要,它能够更好地帮助客户理解设计,而且一个视觉保真度高的原型,在提案的时候也会更具说服力。缺点也同样明显,同样一个原型需要投入更多的时间,一旦设计变更投入的时间就更多;而且在项目前期,一般很难做一个视觉保真度很高的原型,所以在整个设计流程中的应用也有局限。
出处:Tencent CDC Blog
责任编辑:bluehearts
上一页 关于快速原型的一点纠结 [1] 下一页 关于快速原型的一点纠结 [3]
|







