|
例如在下面这个例子中,第一个Banner应用了更适合PNG格式的设计风格(较多纯色和简单渐变的应用)不仅能达到热烈、突出的视觉效果,在保证图片质量的同时也更好的压缩了文件大小;而第二个Banner由于应用了过于复杂的渐变色和强烈对比,并且在局部区域采用太多的高光和阴影效果,导致图片的色彩层次过多,不论采用PNG还是JPG格式保存都无法实现图像质量和文件大小的最优化。

当然举这个例子并不是要设计师在做设计的时候过分考虑页面性能问题,而是要清楚不同的设计形式的意义和实现成本,在设计过程中多问自己为什么要这样做?
内容和形式的分离
对于一些比较强调视觉效果的特殊产品,比如活动推广页面或Mini Site。我们也可以利用图片格式和一些前端知识对设计进行优化,比较常用的一种设计方法就是内容和形式的分离。
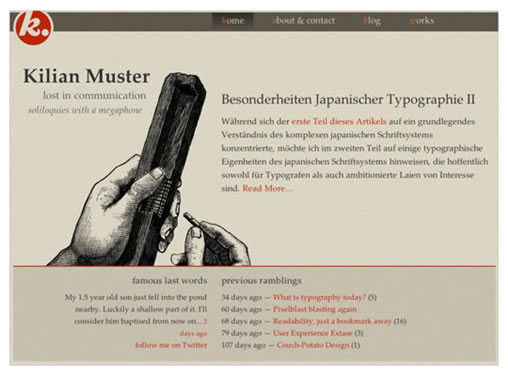
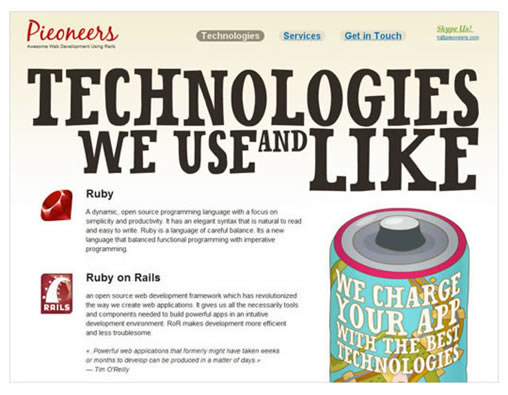
如下面一些国外比较流行的设计风格,以及前面提到的微博网站,都是通过大幅的背景图去进行意境的传达和气氛的渲染。这样做的一个好处就是能把需要用到图片的视觉元素进行集中的压缩优化,同时又不会由于加载太慢而影响用户的访问速度(前端实现时一般会用相近的背景色先进行填充,然后在逐步显示背景图)。


出处:taobaoued
责任编辑:bluehearts
上一页 图片格式与设计 [7] 下一页 图片格式与设计 [9]
|







