|

个人认为好的视觉设计最重要是意境传达和气氛渲染,使用高光、阴影等滤镜效果的目的也仅仅是为了达到质感上的统一从而更好的去传达意境和渲染气氛,所以切忌为了质感而质感。即便是为了体现设计品质也不一定非要使用炫丽的滤镜,相较而言优美的布局和精巧的结构才是体现品质的关键!
通过较小的视觉牺牲换取较大的性能提升
有时候为了提升页面的加载速度达到更好的用户体验,不得不对设计进行优化。这个时候利用我们对图片格式知识掌握就可以更有目的性的去进行优化。
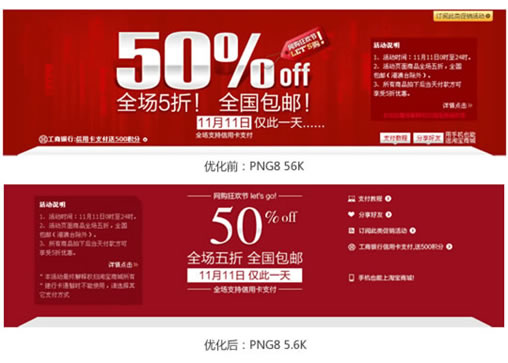
例如下图是淘宝“双十一”大促活动的一个页头设计,由于页面访问量非常大并且要使用较多的商品图片,不得不对页头设计进行优化以提升性能。这个时候我们就可以去掉一些不太重要的高光、渐变和阴影效果,从而大大降低文件大小。

我们还可以做些什么?
Sprite图片二次优化
由于目前国内很多互联网公司没有页面重构师这一职位,所以页面切图和静态代码实现基本都是前端工程师去完成。为提高页面性能目前普遍采用的实现方式是将与页面结构相关的需要用到图片的视觉元素集中在一个PNG图片上,然后通过CSS样式将其应用到页面中,我们称这个图片为Sprite图片。由于这个图片上经常要集中较多的视觉元素,在用PNG格式存储时难免会产生失真而影响图片质量。这个时候就需要视觉设计师帮助前端开发工程师对Sprite图片进行优化,这样做的好处是不仅能提升图片质量,还能达到减小文件大小的效果,可谓一举两得。
下图是一个优化前的Sprite图片,由于视觉元素过多PNG8无法真实保存所有的颜色信息,于是便会产生颜色的缺失和杂色的产生(如局部放大图所示)。

出处:taobaoued
责任编辑:bluehearts
上一页 图片格式与设计 [8] 下一页 图片格式与设计 [10]
|







