|
专业博客《字体排印》最近一篇关于长文的数字排版与阅读的探讨,其中关于分页和滚动条的部分很值得分析,先来考究下分页的好处:
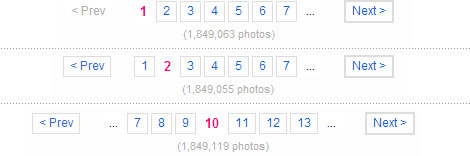
页面分批显示。在网页加载数据时,会根据下载速度和用户需求下载固定的条目,如搜索引擎一页显示10条。同时页码是条目的排序方式或者叫数据的坐标,比如第5页的第8条。
便于查找。当数据量很大时,横向坐标可以无限延伸,而纵向坐标是固定的,便于用户查找。如果每页显示30条,原先的数据变为是第2页第18条,每页标号的话查找记录比较麻烦。
便于记忆。分页有助于用户对数据形成知识结构,之前对比过iPhone和Android应用程序的显示方式,iPhone以每页4*4的方式显示,比如某应用程序在第5页2*2(横向坐标*纵向坐标)的位置,Android如不添加快捷方式,应用程序查找起来很不方便,比如某应用程序在2*10的位置。虽然Android的应用程序是按字母排序的,但是当想起名称再去查找时,图标就失去其指示意义。
数据总量和定位。总页码起到显示数据量的作用,当前页码是显示目前所处坐标或者进度,比如第12页/共50页。

图片来自yslow
每个分页程序都包含了不少信息量,但它并不是必须的。分页需要手动点击,会打断用户阅读,有可能影响用户关注主要内容。
传统是按纵向排版和按分页显示,改进版的单页内容自动延伸,如手机sina微博、Google的图片搜索结果和博客ignorethecode。当用户关心的是内容本身,而内容所处坐标属于无用信息时,下载限制、用户需求和分页的好处不再存在。用户按顺序阅读之后对已读数据并不会经常反复查找,通过分页建立的坐标就失去主要意义了。
比如sina的web微博不支持自动翻页,某条消息在第2页第6条,重新刷新之后坐标也会发生变化,用户可以按时间的顺序查找。微博信息的排列是基于时间轴的一维坐标,而分页结果建立是二维坐标。

WP7的部分页面横向排版,网页设计也有相似的应用(如1,2)。

iPad版BMW杂志
出处:晓生语录
责任编辑:bluehearts
上一页 下一页 长文的数字排版与阅读 [2]
|







