网页板块规划——两栏设计研究

两栏设计页面
对于两栏设计,Jakbo Nielsen也曾对232位用户浏览几千个页面的过程中的眼动情况进行追踪,发现用户在不同站点上的浏览行为有明显的一致性。这种浏览行为有三个特征:
- 用户首先会在内容区的上部进行横向浏览。
- 用户视线下移一段距离后在小范围内再次横向浏览。
- 最后用户会在内容区的左侧做快速的纵向浏览。
显然,用户的浏览行为并非精确的包含这个三个过程,有时候,在这三个过程之后,还会在底部有横向浏览的热点,使得整个浏览热区图看上去更像E而不是F。也有时候,用户浏览时只反应了上述的行为1和行为3,使得浏览热区图像一个倒写的L。但从所有数据整体上来看,用户的屏幕浏览热区图还是较一致地反应出了F图像。
网页板块规划——三栏设计研究
经过分析上面的纯理论性研究,我们再来看一个有趣的用户研究:中、美、韩用户浏览网页习惯。
中韩两国研究者进行了一个关于认知风格(cognitive style)与网页感知(webpage perception)的跨文化研究,找来中美韩三国用户(共27人)进行了眼动测试,研究结果颇有意思。实验是让用户浏览(不做任何点击)以下这个仿照雅虎布局的测试页面(根据用户的国籍使用相应语言版本的页面),眼动仪将做实时记录,测试过程为30秒。

图1:测试页面
研究者将页面分为9个兴趣区域(AOI, AREA OF INTERESTS)。

图2:兴趣区域(AOI)
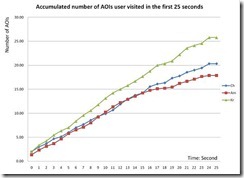
从下图“前25秒用户访问的AOI总和”可以看出,韩国用户的眼睛一直在整个页面到处跳动。比起其他两个组别,他们更多地在各个区域中跳来跳去。在前15秒,中美两国用户的眼动比较相似:在前10秒,中国用户的AOI活动稍微高于美国用户,但很快就明显领先了。15秒之后,美国用户的AOI的增长率低于中国用户,说明美国人的眼睛活动开始稳定,并开始将注意力集中在页面的某一处。

出处:
责任编辑:bluehearts
上一页 用户体验之网页板块设计 [2] 下一页 用户体验之网页板块设计 [4]
|







