|

在产品设计的过程中,更多的考虑往往并不是还需要新增什么功能。在开发的过程中,总能想到各种各样的新功能,新的想法也不断涌现,偶尔也会遇到一些想当出色的想法。但对于一个产品而言,太多的功能或许并不是一件好事,尤其是那些用户几乎用不到的超前功能,盲目的加上去只会令人产生困扰。这个时候,我们更需要的就是对产品做减法,去掉那些不必要的功能。但是减法,往往更是一个令人头痛的问题。
其实个人一直觉得,“简单”和“简洁”是两个不同的概念。简洁更多的是一种可以被看到的,更倾向于界面的设计风格方面;而简单,则是一种难以被直接看到的,贯穿了整个产品设计中的思想。
按钮
从新版本的快播4.0开始,我们在界面上作出了巨大的努力,使用了与以前截然不同的设计风格。第一眼看过去,不得不承认,新的UI在视觉方面做的极其出色,连我都已经很难挑剔什么了。可是,为什么总觉得好像这个界面里,缺了点什么东西呢?是的,那就是“上一个/下一个”的按钮。

对于几乎所有的播放器来说,上一个和下一个按钮的两个箭头,几乎都是必不可少的标准配置。尽管根据做出的调查来看,并不是所有用户都会用到这个按钮。
于是,考虑到界面整体的平衡,或者准确的说,出于视觉设计方面的一些原因,在当前版本中,这两个按钮就从默认界面中消失了。
一款拨号程序
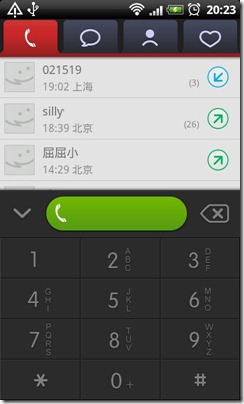
在继续之前,先让我们去看一下另外一款软件:友录通讯录。

图片为网上找到的塞班s60版截图
友录是一个著名的第三方拨号程序,有许多出色的设计,是我比较喜欢的拨号软件。这个软件有许多独特的设计,包括对联系人名单的补完、快速搜索拨号记录等功能,比系统自带的那个要强出许多。但是看上面这张拨号时的截图,是不是少了些什么?是的,那就是最常见的”*”和”#”字键。
从使用的角度来说,*字键和#字键,在拨号的时候确实没有什么使用到的机会,毕竟几乎没有什么电话是需要用到这两个键的,而在通话中需要用到这两个键的时候,也会有一个独立的“拨号键盘”出现。这样看来,对于普通用户而言,完全没有什么机会用到”*”和”#”这两个键。相反,重新改造的拨号界面,会更有效的利用原有的按钮,创造更强的功能。这应该是一件利大于弊的事情。
但是对于Android来说,情况有些不同。”*#*#4636*#*#”对于安卓用户而言,已经是再熟悉不过的代码了,只有在拨号的时候拨这个,才能够进入系统的一些隐藏的高级设置。好在对于一个还在更新的软件而言,这并不是什么困难。只要再新增的按钮中,根据系统的不同,添加一些常用的功能性拨号,就可以圆满的解决这些问题。
一切看起来都很完美。但是经过不断的更新,他在不知不觉中又变了回来。

新版本中,他又将”*”和”#”字键,重新加了回来。看似很出色的设计,既没有破坏界面整体的风格与平衡,也有效的增强了程序的功能,为何要改过来?究其原因,无外乎一点:给用户带来了不必要的困惑。
对于普通用户而已,带有”*”字键和”#”字键的标准拨号键盘布局,已经非常熟悉,甚至可以说完全能背下来。对于这样的一套已经是唯一标准的布局,任何的改动,都会增加用户的学习成本。面对这样一个新的界面布局,用户需要花费时间去思考,”*”和”#”这两个键去了哪里?尽管从行为模式上来说,他们现在根本不会用到这两个键。
简洁的界面,其根本目的是为了降低用户的学习成本。而这种创新的设计,平白的为用户增加了不必要的学习成本, 与设计的初衷已经背道而驰。
Don’t Make Me Think

《Don’t Make Me Think》,标题来自于那本著名的网页设计圣经,可以被直译为《别让我思考》。这本书里提到了许多非常有意义的内容,很值得一看。
让我们回到一开始的话题,关于播放器的“上一个/下一个”按钮。
这个按钮的意义,和之前所提到的”#”和”*”字键,何曾相似。他们都在无意间,平白给用户带来了困扰。唯一不同的是,根据我所作出的调查,“上一个/下一个”功能,还是会经常被用户所使用到的。
这就是“简单”与“简洁”的区别。为了保持简洁的风格,去掉一些不常用的按钮,确实是有意义的;但是从用户的角度而言,是否能够保持简单,才是更重要的事情。
原文:http://www.lolibeta.com/pc/1725.html
本文链接:http://www.blueidea.com/design/doc/2011/8404.asp 
出处:wettuy's blog
责任编辑:bluehearts
|







