|

iOS APP体验设计不像互联网的体验设计那样,有一堆的方法论和可以“借鉴”的案例。 目前除了苹果的<Human Interface Guidelines>和前Palm的<Zen of Palm>外,没有找到更好的设计哲学和方法论。
事实上,即便认真地研读了HIG和Zen of Palm,甚至是Oolon Colluphid的哲学巨作你也无法严格按照Guideline设计出一款出色的APP。其原因,我得从程序猿和设计湿说起。
程序猿 vs 设计湿
最被思想处于上世纪初的人理解的软件设计开发是由 1. 美工 2. 程序员 3. 项目经理 构成。我这里讲的设计湿不是美工!这是前提。因为美工只关心好不好看,他们几乎不关心(或者不懂)产品的易用性。
如何鉴别程序员和设计师呢? 你无法用会不会写代码来区分他们(毕竟很多设计师是会写编程的,例如彩程设计的设计师们,反之亦然),但是你却可以用通过他们平时思考方式来区分他们。
程序员: “哇!这个功能好!我们能不能在我们的APP中加上呀?” 这种场景常发生在他们看到了一个很 “COOL” 很 “绚丽”的APP后常发出的感叹(或者心里的感叹)。
设计师答:“我们凭什么要加这个功能呢?”
程序员更倾向于关注功能本身,希望把所有好的东西都加到自己的作品中。例如,好的设计模式,高效的算法,看似绚丽的特效。一般程序员的作品有两类,第一类是功能比北京的车子还要多,你需要一本牛津字典一样厚的说明书才能搞懂如何使用。另一类有十分绚丽的特效,界面飞来飞去,一走神就以为自己在耍杂技了。
设计师更倾向于关注产品整体,他们通常都有产品的功能洁癖。他们通常会从摄影中找到共鸣: 一张好的照片有三个要素 1.有一个鲜明的主题。 2. 画面中的元素可以快速地把观众的注意力转向这个主题。3. 只有一个主题,所有有主题不相关的重点通通砍掉。
不幸的是,很多iOS的开发者是从程序猿跳出来做的。 泪流满面地用咆哮体高喊 “我们程序猿也终于可以赚钱了!!!有木有!!!有木有!!!” , 于是他们做出来的东西可以用下图简要地说明:

没错!问题不在于功能是不是足够的多,而是体验是否足够的好,是否能解决问题。而尤其在做iOS的APP设计的时候,由于设备的本身特点直接决定了设计完全不同于网站的体验设计。
我们认为,主要区别有以下三点:
1. 视觉焦点&操作焦点

所谓视觉焦点和操作焦点的问题,我们可以从传统的电脑使用说起。 我们控制电脑通常是通过鼠标, 手用鼠标控制屏幕的指针, 移动到某个位置, 点击、双击、拖动等完成操作。 我们看到的是屏幕,操作的是鼠标。我们的视觉焦点是屏幕,操作焦点是鼠标。属于视觉焦点和操作焦点不同的类型。
而有触摸屏的设备和电脑最大的一个区别就是它们的视觉焦点和操作焦点是同一个点。 因此,我们想打开一张图,只需要用手点一下图。
视觉焦点和操作焦点同一的最大好处就是十分容易学习使用这类设备。但是正是因为两点同一,当我们在操作的时候同时也会挡住焦点。
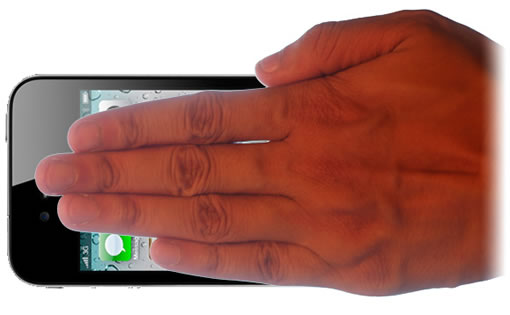
这一特性会影响到很多UI设计,例如:拿出你的iPhone,把手放在iPhone上,你会发现你的iPhone最大宽度也就4个手指的宽度。

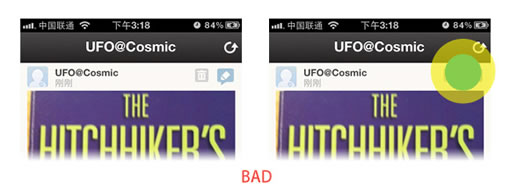
我们用圆圈代表被挡住的区域,其中绿色区域是安全区域,代表我们心理上认为一定可以准确地点到的区域;而黄色区域代表我们心理上会有点忐忑,不能确定是否能点中的区域。例如某拍照软件的设计:

没错,问题不言而喻。 从UI的设计上来看,如果是个网页的话,视觉的确没什么问题(当然,删除按钮放在修改的旁边本来就是愚蠢的做法,这一点就先不说了)。但是由于视觉焦点和操作焦点同一的原因,点击修改就变得十分困难与紧张,何况旁边还是一个删除按钮。
2. 空间感知

传统的互联网网页间的跳转,我们都熟知的是利用链接。链接可以在整个网站甚至是网站间任意跳转,点了链接后就进入了一个全新的空间。空间感知为网状的,没有头没有尾,在任意一个点通过网址都可以进入。
在移动设备的应用程序设计中,进入APP通常都是一个固定的点,每个操作就带入另一个空间,如果失去了空间感知,就像失去了地图,用户会很容易有迷失的感觉。
而由于屏幕的大小等因素,APP不能直接告诉用户空间是什么样的,但是可以通过各种手段来给用户以暗示。例如:
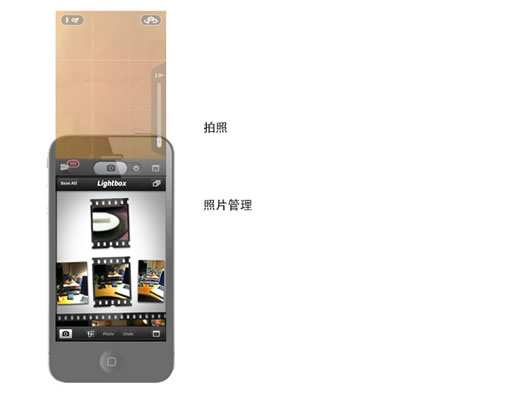
Camera+中,两个主要的场景,一个是拍照,一个是照片管理。两者之间空间是上下的关系,当用户在拍照场景下点击相册时,界面会向上推动显示照片管理的场景。反之亦然。此时向用户暗示的场景如图所示:

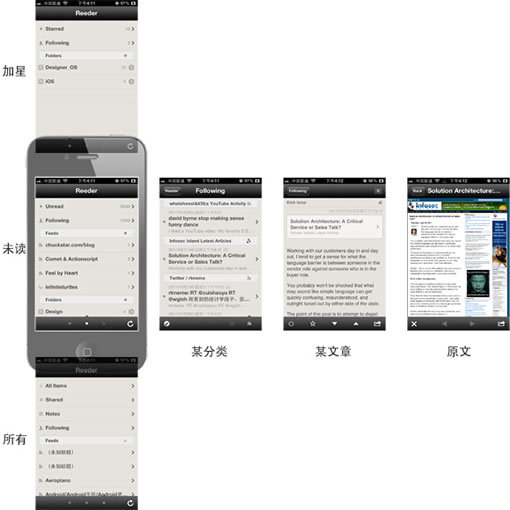
更复杂一些的空间暗示,如Reeder iPhone版。空间中的每个位置十分清晰,并且用动画的方式流畅地向用户暗示这种空间感。不仅如此,Reeder iPhone版的加星去星的空间感知不是上下左右,而是前后的关系。请自行购买后体验。

除此之外,Reeder iPad版本和Our Choice的空间感知也做得十分的棒。以Our Choice和Reeder iPad为例(视频)。Our Choice在选章节的场景进入章节内文时,选章节的场景会缩小,通过“近大远小”的常识在一个平面内暗示两个场景间的空间关系。 Reeder 也采用了类似的方式。
3. 体位化设计

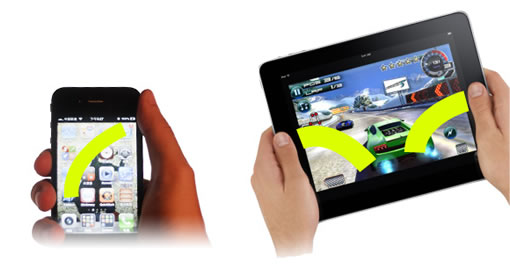
以iPad为例子,通常我们使用iPad的时候有两种体位,第一种是把iPad放在桌面上进行操作,这种体位使用APP,无论按钮在哪里,点击都需要用一只手完成,两个步骤间的按钮距离远近也不会成为负担。 而当手握着iPad的时,这种特殊体位,问题就出现了。
(如果你有手机,请现在拿在你的手上)倘若你只希望用一只手完成操作,你会发现,你用大拇指点击屏幕中所有点,却只有绿色区域是很易点击的。如下图所示,iPad的易操作区域也是分布在弧形区域内。

接下来用一个视频还说明坏的体位化设计和好的体位化设计的区别。
前半部分坏的体位化设计,是因为设计没有考虑到操作姿势,以至于左边一排不常用的功能占据了最重要的黄金区域,而常操作的区域却远离易操作的区域。 操作起来就比吃掉一只死苍蝇还难受。 而后者,好的体位化设计,所有的常用功能,一只手,不需要太多移动就可以全部完成: 上篇文章,下篇文章,标记未读,标记加星。
当然,如果你是我们《牛壹周》的忠实读者,那你一定记得我们的风火轮(详见牛壹周1.2之无敌风火轮)和一阳指(牛壹周1.1更新手记)? 没错,我们坚决地去掉了一阳指,因为这是一个漂亮却难用的设计(至少不是一个好的体位化设计)。 我们在架构上保留了风火轮(当然,只是在程序中保留,但并未启用),因为这是一个很好的体位化设计案例。 例如,在阅读杂志的时候,我们常要翻下一篇文章,传统的操作是先进目录,然后再找到要看的文章,再跳转。 而使用风火轮,如视频所示,你的手完全不用离开屏幕,无论你的手有多大多少,无论你是左撇子还是右撇子。
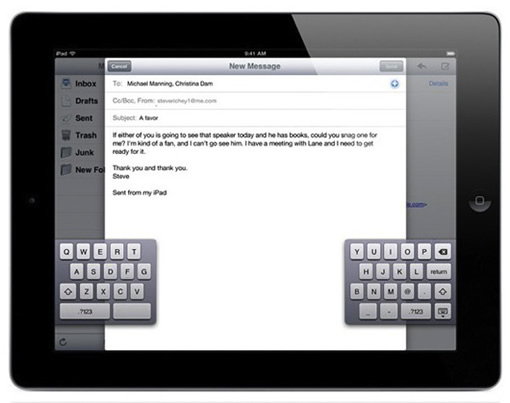
在即将发布的iOS5中,iPad的键盘设计也很好地体现了所谓体位化设计的精髓:

结束语
iOS设备,甚至是包括Android在内的所有移动设备,他们都因为独特的使用场景,似的设计不同于网页设计。 很多“美工”,甚至程序员从网页设计转变角色来设计移动设备APP时常忽视这些隐形的因素,最终导致产品设计水平难以提高。如果说近年来交互设计师在网站设计中的地位越来越高,那在移动设备的设计中,他们的地位会更为重要。视觉焦点/操作焦点、空间感知和体位化设计这三个iOS设备的特点事实可以类比到Android甚至更多的设备中,当然也不局限这三个特点。
当然,也正是因为这些原因,当我们听到别人兴奋地告诉我们:“哇!HTML5可以做到所有设备自适应ye~”的时候,我们通常是不屑,心里默想“程序员!”。 当然,这里并非贬低之意。只是,有一点不得不承认,不同尺寸的设备,不同的分辨率,若想获得最好的体验,“自适应”让机器适应了却让人难以适应。例如一个按钮本来有1厘米高宽的,一个自适应,在iPhone上就只有原来的1/3时,你叫人怎么点击? 当然这样的例子很多。 大多数这种不花功夫还大赚的宣传,就犹如电线杆贴满的小广告,通常都是缺少优质应用的病入膏肓的硬件厂商为了快速解决痛楚而买肾的做法。当然,对技术敏感的工程师就不自觉地帮着一起吆喝罢了~
原文:http://blog.mycolorway.com/2011/06/16/ued-for-ios/
本文链接:http://www.blueidea.com/design/doc/2011/8492.asp 
出处:
责任编辑:bluehearts
|







