|
接下来我们看下另一个工具——悬停即现工具,简单来说就是鼠标悬浮触发操作入口。


这是很明显的悬停操作,通过弱化背景,突出焦点区域的变化,来提示用户操作。这种交互方式适合于图片,列表等大面积的样式,并且需要提供操作又不希望影响版面阅读效果的场景。


随着功能的越来越复杂,页面承载信息也越来越多,如何平衡各种引导,操作,反馈是衡量一个交互工作的基本点。

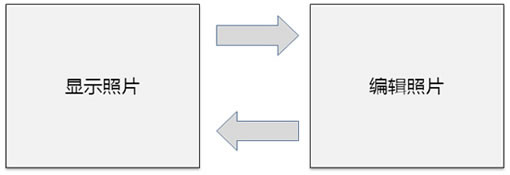
这是一个照片编辑的事例,一般我们将显示和编辑分离,通过操作入口进入编辑页面,保存后反馈。随着技术的进步,以前需要的页面跳转现在也可以局部刷新解决了。
接下来我们看一个例子:

好处:即时编辑不用跳转,操作更方便,意味有更多元数据,从而产生更好的搜索和浏览体验 。
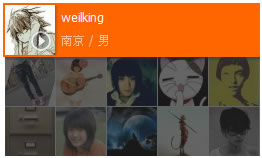
悬停即现工具-易发现性
悬停即现-需要考虑易发现性,因为你把它隐藏了。 所以对于交互提示需要设计的很明显,这里,移动到头像上有浮雕效果,然后是下拉箭头用蓝色高亮显示,点击后三角形的箭头方向变换。所有都是细节的变化,有时候我会想到是否做的太过了会。最近工作中也和同事讨论,我们做产品做设计,有个假设:就是面对的海量用户,他们的互联网经验很少,不明白哪里可以点击,这个功能是什么意思。所以作为设计师需要做好引导,操作上把反馈做足够,鼓励用户去尝试和探索。简单来说,交互设计做的是产品的包装,要会讲故事,设计场景,吸引用户后,通过贴心的引导来留住用户。

小提示:
- 用户通常知道点击图像会有更多信息
- 在主要的操作路径触发悬停内容是个不错的方法
小结
- 操作不太重要,需要突出内容的易读性,可以讲操作隐藏于鼠标悬停之后
- 明显操作的时候需要保证页面布局不变化
- 编辑区域明显
- 鼠标状态变为编辑状态(I形)
- 空间合适的情况下可以放编辑入口
参考资料
- http://www.socialbeta.cn/
- 《web界面设计》
原文:http://cdc.tencent.com/?p=4138
本文链接:http://www.blueidea.com/design/doc/2011/8558.asp 
出处:Tencent CDC Blog
责任编辑:bluehearts
上一页 交互设计:简单 [3] 下一页
|







