|
购物车核心功能&延展功能
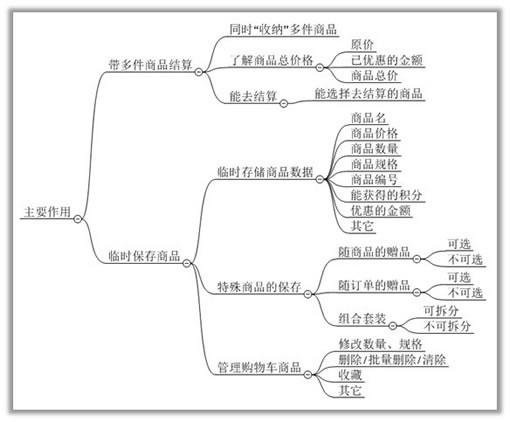
见下图,由用户需求推导出购物车核心功能需求。下图是一个购物车应该满足的功能需求,当然,根据自身网站情况可增减。

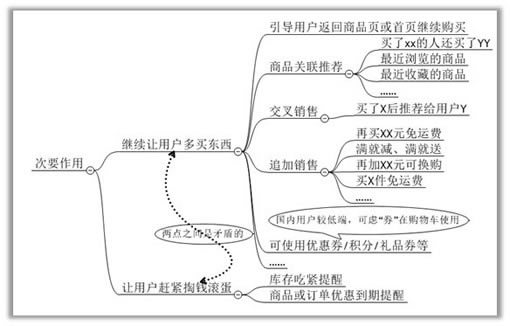
购物车扩展功能&延展功能
文字懒得写了,还是画图快。。

购物车的状态
这是一个较容易被忽略的点,一般情况,用户常见到的购物车状态是登录前或登录后购物车有商品。实际上还包括登录前或登录后购物车为空、登录前或登录后购物车有商品(部分或全部)被下架、库存为零等状态。
登录前购物车有商品:这是一种很好理解的状态,对于有会员等级还享受会员折扣的站点,要考虑的问题是登录前和登录后商品的价格可能不一致,如果在购物车使用优惠券,登录前能否使用?
登录后购物车有商品:这种状态是最常见的,就不说了
登录前购物车为空:首先要考虑的一点是,如果购物车没有商品,是否允许用户点击进入购物车页面?如果允许,购物车要做的工作有哪几件?我总结了下,常见的提示有:
-
告诉用户购物车为空,并给出返回首页继续购物的快捷链接
-
告诉用户未登录可能导致购物车为空,提示用户登录;
-
推荐商品给用户。
登录后购物车为空:参照登录前为空的第2和第3点
登录前或登录后购物车商品全部或部分被下架或库存为零:这是一种非常特殊的状态,至少得解决2个问题:
-
告诉用户有商品被下架或库存为零;
-
用户是否能继续去结算?如果阻止用户去结算,用户需要做什么?
购物车数据的保存方式
这段是稍偏技术的话题,但仔细看看也较好理解。在看这段文字前,你需要简单理解“cookie、session和数据库”三个概念。当然,这里我就不解释了,自己去google一下吧。购物车数据的保存是一个非常细节的体验,但同样非常重要,实际上数据的保存方式直接影响用户收藏商品的体验。用户常会有这么3个疑问:
-
网站A,为什么我加入购物车的商品,第二次登陆该网站后,商品消失却消失了?
-
网站B,为什么我换一台电脑,购物车中的商品却没了?
-
网站C,我没有往购物车添加商品呀,谁用了我的电脑呀?
根据每个网站实际情况,一般需要考虑以下情况:
-
登录前,往购物车添加了商品,商品数据该保存在哪?cookie or 会话方式?
-
登录后,往购物车添加了商品,商品数据该保存在哪?cookie or 会话方式 or 数据库?保存多久?
-
家谁未登录状态下往购物车添加了商品,保存方式为A,后来登录了,保存方式为B。A和B应该是怎样一种关系。用户退出登录后A和B又怎样一种关系、怎样一种处理逻辑?
-
如果在使用cookie保存数据,假设用户浏览器禁用了cookie,如何处理?
-
假设用cookie保存数据,什么情况下cookie保存的数据会被系统清除(注意是系统而不是人为)?
-
假设用数据库保存购物车数据,什么情况下数据库保存的数据会被系统清除?
再同时,可以结合数据的保存方式,考虑购物车数据营销:
-
某A注册用户放弃购物车了,是否可以考虑一个星期后触发邮件提醒对方?
-
如果购物车数据要被系统清除,在这之前,是否考虑邮件提醒用户?
-
如果用户对你的邮件提醒无动于衷,是否考虑给点优惠勾引?如给优惠券,给折扣!
迷你购物车
较多的是考虑交互、信息组织和界面问题,此处略。
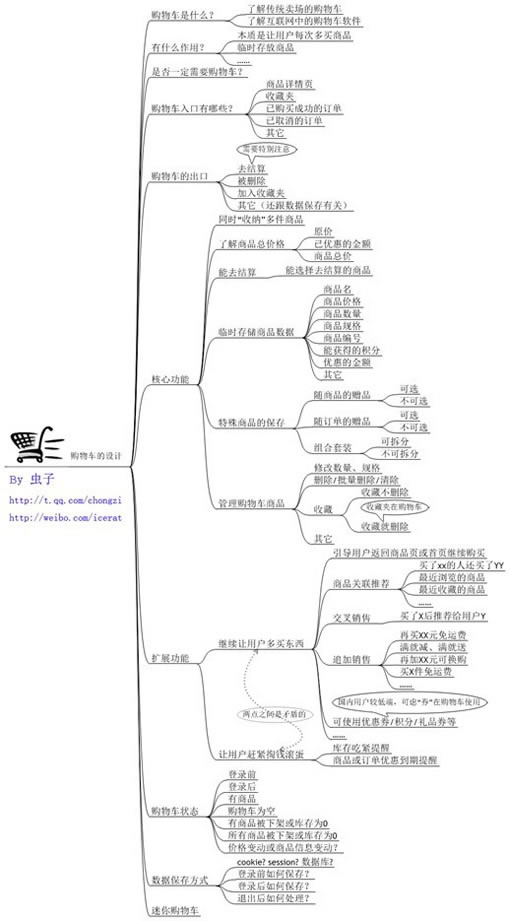
最后,送一副心智图,欢迎传播

有些遗漏或小错误,已懒得修改,有好想法请Q我:80411154
课外思考:
-
为什么新版京东购物车页面参考淘宝做法增加了check box(商品复选)?
-
为什么淘宝登录前只能保存20个商品,登录后能保存50个商品?而京东登录后若想保存商品需要主动点击“寄存”?
本文链接:http://www.blueidea.com/design/doc/2011/8595.asp 
出处:派代
责任编辑:bluehearts
上一页 常见b2c网站购物车的设计 [2] 下一页
|







