|
五、强化动感
如果图片本身就已经具有动感的效果,我们可以通过对背景的剪切进一步强化。

很快:上图从左到右,第一张,本身就有动感,但受制于四周的框框,这种动感是受到压抑的。切掉一半背景,产生一种驶出背景及进入背景的感觉,后两者的动感得到了强化。
还要增加快感?将整个图片下方的三方之一切掉(见下图),现在给人一种轮子转得更快的感觉,而摩托车象是跳到了前景中。从下方小图可以看出,处理后的图片增强了水平线的效果,由于水平线的方向与摩托车的方向是一致的,这使到速度感进一步得到加强。

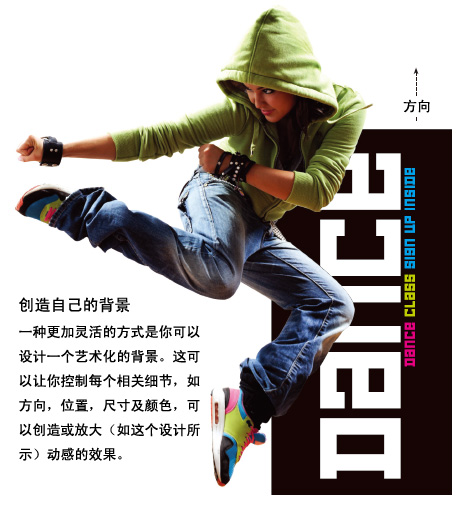
六、创造自己的背景


选择恰当的字体与图片搭配:矩形的黑色背景与充满直线条的Leco 1976字体互相呼应,同时与跳跃人物所呈现的充满转角的线条形成良好的搭配及互补。留意DANCE这几个字是90度摆放的,字体显得非常简洁,象G、E、A等字母都几乎有相同的结构。

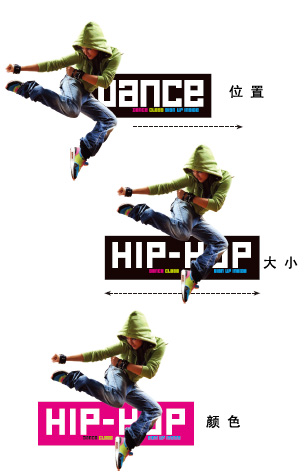
充满活力的位置及颜色:下图从左到右,第一个小标题与大字垂直居中,缺乏活力,将这行小字移上一点,这行文字既没有与最上方平齐,又没有居中,造成了一种强烈动态的效果。通过对比强烈的颜色搭配,进一步强化出跳跃的动态。

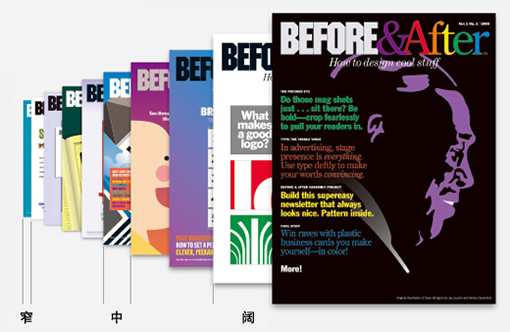
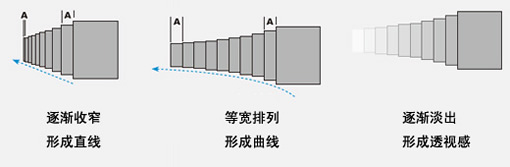
七、营造透视感
通过使用透视感传达出一种逐渐递进或传达出一种“还有更多”的视觉语言。


(待续)
本文链接:http://www.blueidea.com/design/doc/2011/8597.asp 
出处:logo设计在线
责任编辑:bluehearts
上一页 如何设计动感 [3] 下一页
|







