|
Pivot(枢轴视图)
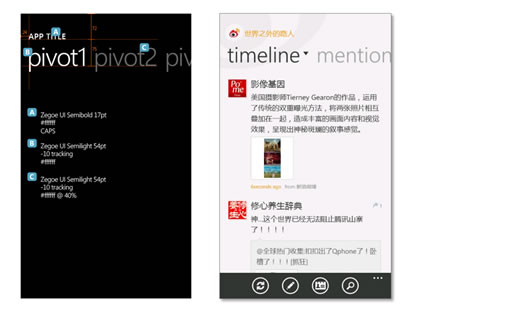
Pivot是WP7比较创新的一种页签的操作形式,由标题,页签和内容组成。滑动内容和页签都可以进行页签切换操作,同时也支持点击直接切换页签。

滑动的魅力是强大的,用户不用去思考他的手指要点击哪里,会不会出现误操作之类的问题,他只要轻轻滑动页面,就可以轻快流畅的到达到要去的地方。减少停顿,让行为连续起来,再一次体现在系统的设计中。与全景视图相比,PIVOT更加注重体现内容,而不是结构,所以其适用于结构关系比较简单,但是内容比较丰富的APP,当然其也适合做全景页面的下一层级使用。
但是并不是完美的
Pivot的形式虽然用滑动的操作给用户带来了新颖和快捷的操作体验,但其页签的循环和变化在很多情况下却也容易让用户迷失其中。在设计的时候需要谨慎采用,尽量减少pivot的页签数量,并且不能出现pivot页面下继续出现pivot的情况。

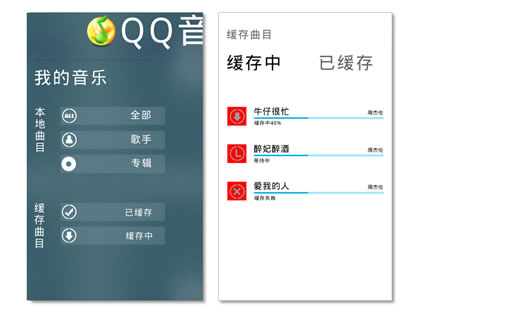
在QQ音乐上,我们的解决办法是在全景视图下就给用户预设pivot中每一个页签项的入口,这样可以让用户以最快的速度到达他的目的地,同时也保留了其在pivot下切换页签的权利,既快速到达,又保存了行为的连续性。另外,在使用PIVOT的时候需要用字体大小和颜色来引导用户,使其预知哪些是可以点击的,哪些是导航的,其实这是整个WP7系统要注意的问题。
在对一些WP7的交互特性进行了解释和分析之后,这里笔者也总结了一些系统的特质。
一、永远的开阔:去边界化设计的极致体验

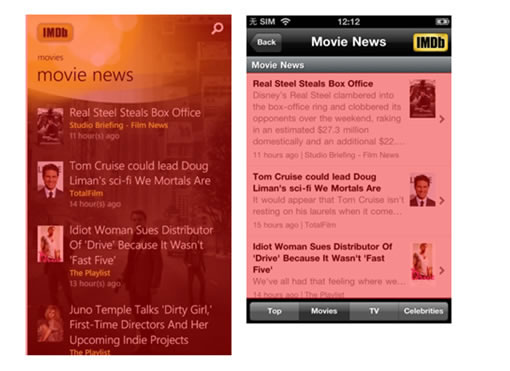
去边界化的设计遍布了整个WP7系统,这是一个全新的尝试。在WP7系统中,我们基本看不到在其他系统上随处可见的各种栏:标题栏,状态栏,工具栏…Bla Bla…所以,我们看到了一个更加广阔的视野,更加舒适的Screen。上图是同一个页面,在WP7和IOS上的对比,很明显,WP7的视野更加开阔,整个屏幕都是风景,而IOS则让人觉得看到的是一扇窗户中的风景。当然这样做也是有足够的风险,用户的识别性降低了,功能区域的划分也不明显。WP7的解决思路就是尽量让用户看到的都是可以点击的,用字体大小、颜色来引导用户去区分目标的属性,目前来看,本人还是可以接受并习惯的。
出处:腾讯WSD
责任编辑:bluehearts
上一页 WP7交互特性浅析及APP设计探究 [5] 下一页 WP7交互特性浅析及APP设计探究 [7]
|







