|
二、连接一切:完善贴心的提示系统
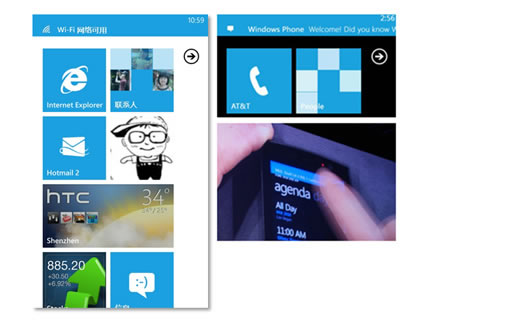
WP7的提示系统有很多种,不同的场景应用不同的提示系统,除了之前介绍的Tile Notification,这里的将给大家介绍一个最普通Toast Notification

WP7的toast 跟平常情况下的toast基本差不多,展现形式如图,但WP7给他加入了更多的可控因素:点击toast直接进入相应的应用,或者划开toast不在意。在IOS5上,苹果也采用了类似的形式。这样的提醒既没有干扰到用户的正常使用,又方便的给用户提供了专场的出口,可谓贴心,而且不知不觉把应用都连接了起来。
三、充满空间感的动态世界:空间层结构–动态、动画与等待机制

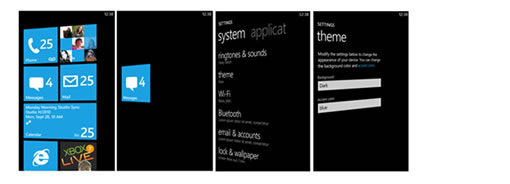
WP7的动画是一大特色,同时也是充满了空间感。而这一点在设计的时候最好给予关注,“让用户把等待变成一种享受”
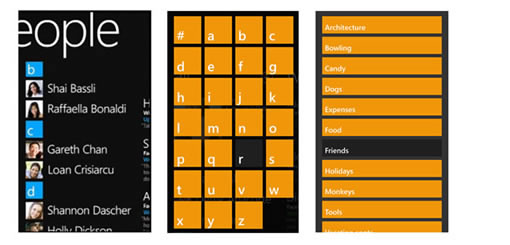
四、减少输入的快捷体验:强大的本地检索

WP7的本地检索,既有分类的作用,又可以达到快速的检索,而且具有很好的扩展性。尤其是对于分栏项目很多的页面设计,我们可以从中得到很多启发。
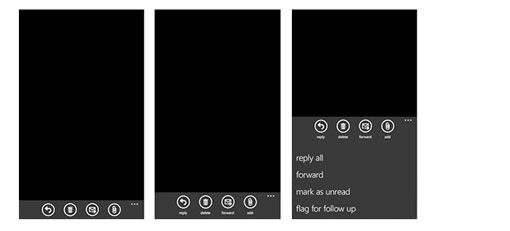
五、扬长补短、语义明确:创新的工具栏

在iOS或安卓上toolbar的处理一直让人头疼的一个问题是:单纯用图形化的图标,用户会迷茫,使用图标加文字,会浪费空间,于是经常两难。而WP7则秉承他开拓空间的传统,使toolbar有了一种更新颖也更贴心的展现形式。正常状态下,toolbar为单纯的图标 然后又一个提示用户点击的“…”,或者只有“…”,这里放置的图标是用户最常用和最容易识别的功能。当用户对图标不理解的时候点击工具栏“…”,工具栏会拉起,显示图标的文字解释。工具栏图标最多可以放4个,当有更多,或者不常用或者用图标难以表达的功能,则以菜单的形式至于图标下方,做隐藏,点击“…”时,上拉弹出。
WP7精神

- 注重程序之间联系与转化,无处不在的快捷入口和操作性更好的提示系统,滑动为先的导航操作,让用户的使用行为更加连续顺畅,更少的停顿和思考。
- 各种各样的个人定制,让整个系统更加自由,个人化,个性化。
- 扁平的信息构架,简化操作层级,更加直接,快速。
- 去边界化的视觉,让用户的视野更加开阔,使用感受更加舒适。
- 充满变化与动态,实时的告诉你你的系统是活的,有灵魂的,并且正在发生着什么。
WP7应用开发中交互设计和UI设计的几点建议
- 轻量化趋势(去边界)
- 怎样扁平信息
- 怎样开发空间
- 减少用户的思考,不停顿
- 手势的高级化:点击更多→滑动更多
- 用WP7的思维去认识这个平台(社交、联系、快速)
- 流畅轻量为先
- 给用户更多个性化空间
结语:
WP7的意义不在于它在市场上能否会影响甚至击败苹果或者安卓,而在于在体验方面他确实进行了很多前卫而有意义的尝试。
还是那句话,未来的移动互联必然是多元化的诸侯纷争的格局,我们应该对更多新的东西给予宽容和机会,因为他们确实能给我们带来惊喜。
原文:http://wsd.tencent.com/2011/10/windowsphone7-2.html
本文链接:http://www.blueidea.com/design/doc/2011/8627.asp 
出处:腾讯WSD
责任编辑:bluehearts
上一页 WP7交互特性浅析及APP设计探究 [6] 下一页
|







