|
概念设计二:iA’s 2006 Facebook Designs, Redesigned
设计师:IA
这次创新设计开始于2006年12月,是著名团队IA对fb进行的再设计,未正式发布,只在其博客上有草图发表。
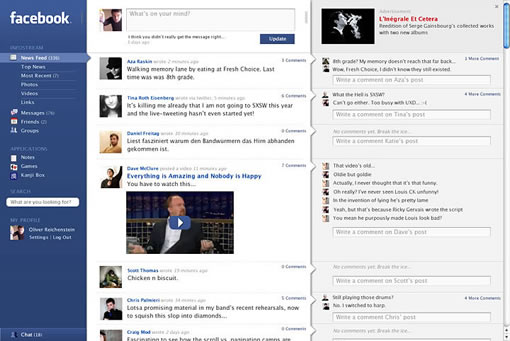
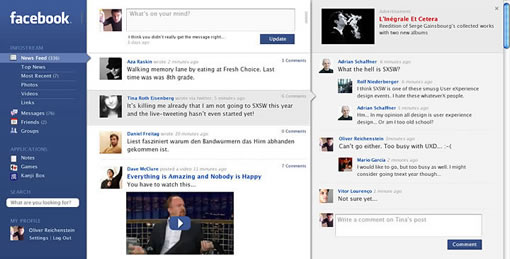
他们的基本概念是:采用邮箱式(mail-application like)的界面,折叠的三栏式布局逐级展开,清晰的将导航、信息流、回应三种内容区别开。如下图所示:导航(左),信息流(中),评论(右)。

默认状态下,只能看到每条feed的两条评论,要查看全部评论,需点击单条feed或者对应的评论区域。

设计非常具有前瞻性,后来Twitte也采用了这种方式,两栏折叠展开。相比fb,twitter其实更适用这种方式,因为fb强调好友间的互动,而twitter更强调信息的快速流动。

对比IA 06年的概念设计和2010年的fb,可以发现:
- IA的品牌标志可用空间更大
- IA 评论占用的空间更大
- 早于当时的fb,IA将左导航进行分组归类,更加有序
- IA广告位少,但位置突出,无其他运营位置
概念设计三:
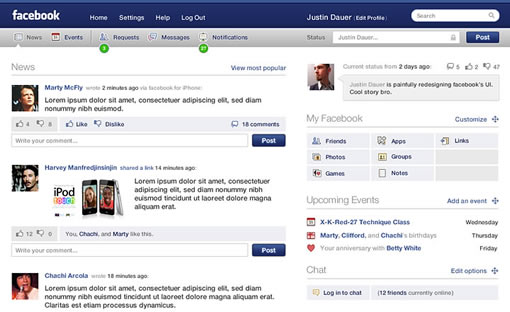
设计师: Justin Dauer
设计师对这个设计设定的目标是:使界面简洁、更加web app化。他认为,每天登陆fb人数超过175 ,000,000(2010年数据),所以用户每天进行的大量操作是重复、集中的。

界面一些特征:
- 两栏布局:放弃了sns网站常见的三栏布局,给feed区域更多空间
- 右侧栏集中展示用户个人内容:账户名、状态更新区,个人头像,当前状态, app,活动、聊天等
- 把Fb的左侧导航放到了右侧栏的My facebook板块下,更app化,视觉处理也使这些入口足够显眼
- 右侧部分模块可拖拽、自定义
出处:Tencent CDC Blog
责任编辑:bluehearts
上一页 再设计Redesign [1] 下一页 再设计Redesign [3]
|







