|
3. Familiar / 熟悉
许多设计师努力使自己的界面,直观。但到底直观的真正意思是什么?直观也就是就是说可以自然地,本能地理解和领会。但是你怎么能做到直观一些?你可通过是它变的熟悉来实现。

熟悉就是,跟你以前遇到过的东西相似。当你熟悉的东西,你就知道怎样它怎么做-你知道会发生什么事情。弄清你的用户熟悉的并把它们融合到你的用户界面中。
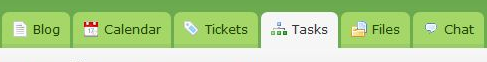
GoPlan的标签页式界面。标签很熟悉,因为他们模仿文件夹上的标签。你清楚知道点击标签您将浏览该节和其他地方的标签将继续存在为了进一步导航。
4. Responsive / 易响应
易响应意味着两件事。首先,易响应意味着快速。如果没有软件在后台,界面应该响应很快。等待加载和缓慢的界面是令人沮丧。看起来加载的很快,反正就是界面快速载入(即使内容尚未赶上)改善了用户体验。

易响应也意味着界面提供某种形式的反馈。界面应该反馈给用户,告知他们现在怎么了。你成功地按下那个按钮吗?你将如何知道?按钮应显示一个被按了的状态反馈,或许可以把按钮上的文字改成“正在加载... ”并且禁用按钮。是软件挂了还是内容载入中?用转动的轮子或显示进度栏的方式来保持用户在进程中。
Gmail会显示一个进度栏当您第一次进入您的收件箱。 而不是逐步载入网页时,一旦一切准备就绪整个页面即时显示。
5. Consistent / 一致
之前我谈过关于上下文的重要性,以及它应如何指导你的设计决定。我认为,适应任何给定的上下文是很聪明,但是,一个界面仍然应保持一定程度的一致性。

一致的界面,使用户能够开发惯用模式-他们会了解不同的按钮,标签,图示和其他界面元素的外观,并识别他们。认识到在不同的情况他们所做的事情不同。他们也将了解特定的东西如何工作,能够从过去的经验中更快的总结知道如何操作新功能。
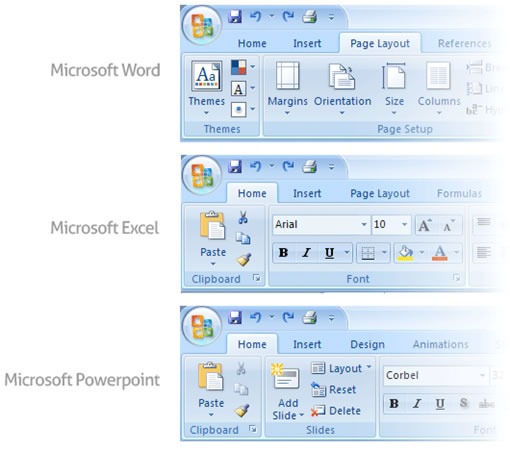
在Microsoft Office的用户界面是一致的是有原因的。
6. Attractive / 吸引力
这可能有一点争议,但我相信一个良好的界面应该有吸引力。吸引力在某种意义上,是与界面交互变得是愉快。是的,你可以让你的用户界面简单,易于使用,有效率和易反应,它将尽其出色-但如果你可以做额外的一步,使之有吸引力的。那样用户体验会真正令人满意。当你的软件使用起来是令人愉快的,你的客户或工作人员将不仅是简单地使用它-他们会期待着使用它。
当然有许多不同类型的软件和网站,所有的创作针对的不同的市场和用户。什么样看来'好'对任何一个特定的观众都会有所不同。这就是说,你应该为了你的用户来包装你的界面的的外观和风格。此外,美感设计应适度使用,并且是为了加强功能。美化界面不同于加载时使用多余的眼睛糖果。

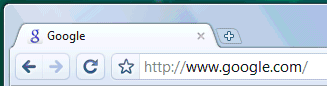
谷歌是众所周知的极简洁的界面,他们关注功能重于形式,但他们显然的花费时间美化了Chrome用户界面元素,如按钮和图标,使它们看起来正好体现了微妙的梯度和像素超薄突出。
出处:IVEO Design
责任编辑:bluehearts
上一页 成功的用户界面的8个特性 [1] 下一页 成功的用户界面的8个特性 [3]
|







